みなさん「notion」という管理ツールを知っていますか?
notionはいろいろな機能を兼ね備えているので、
使い方は本当にいろいろあります。
基本的には、
メモ作成、プロジェクト管理、タスク管理のためのオールインワンワークスペース
という感じのものです。
残しておきたいメモや画像サイトのURLを貼り付けておくことができます。
今回は、わたしが使っていて一番便利だと感じた
レシピの管理ノートの作り方を紹介します。
notionは日本語対応していなくて説明が全部英語なんですが、
なるべく丁寧に説明します。
notionの登録の方法から、
47枚の画像と一緒に紹介していくので
参考にしていただけたら嬉しいです。
追記)

こちらの記事でnotionのテンプレートを公開してます。
アカウントがあれば、コピーしてすぐ使えるので是非チェックしてみてください。
目次
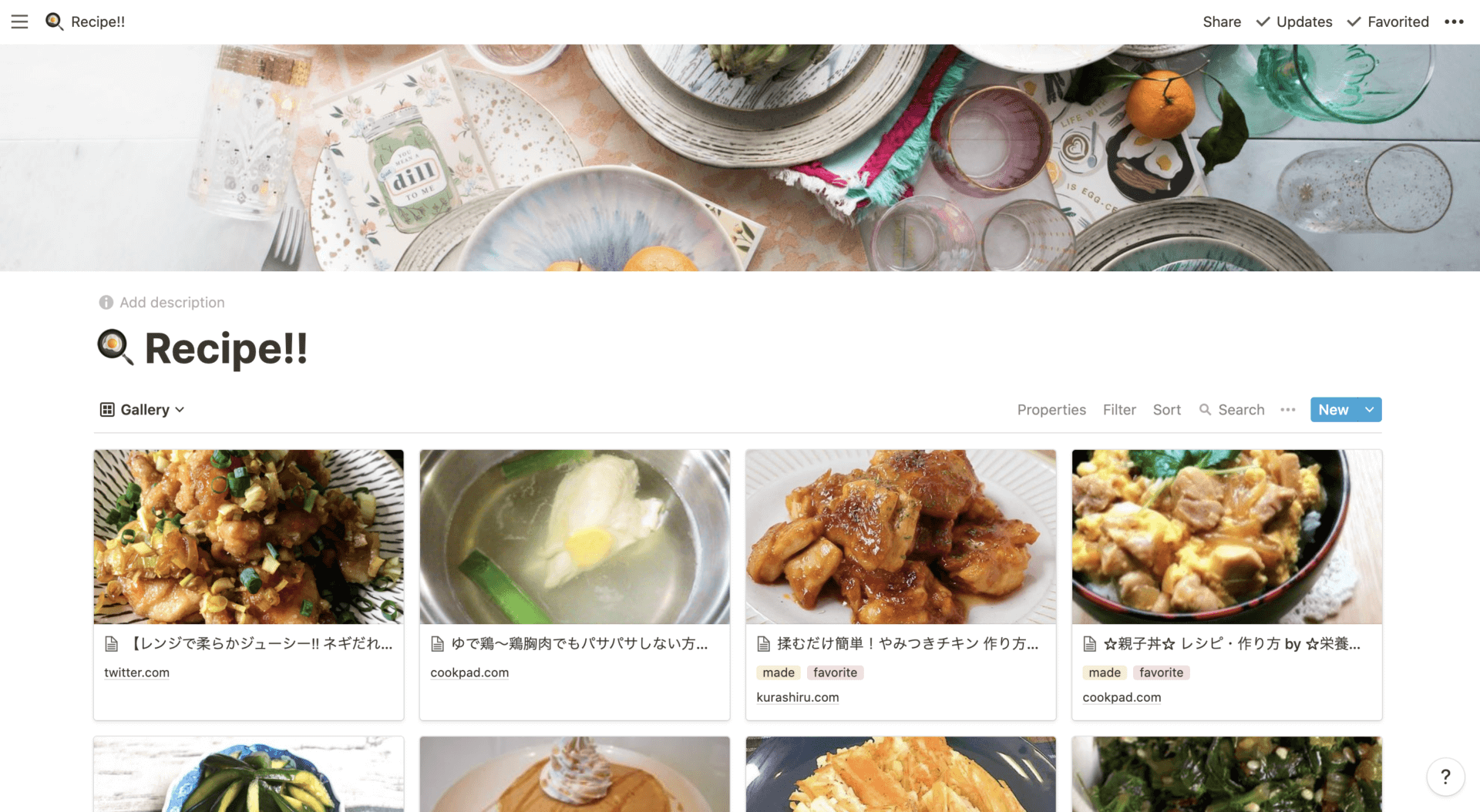
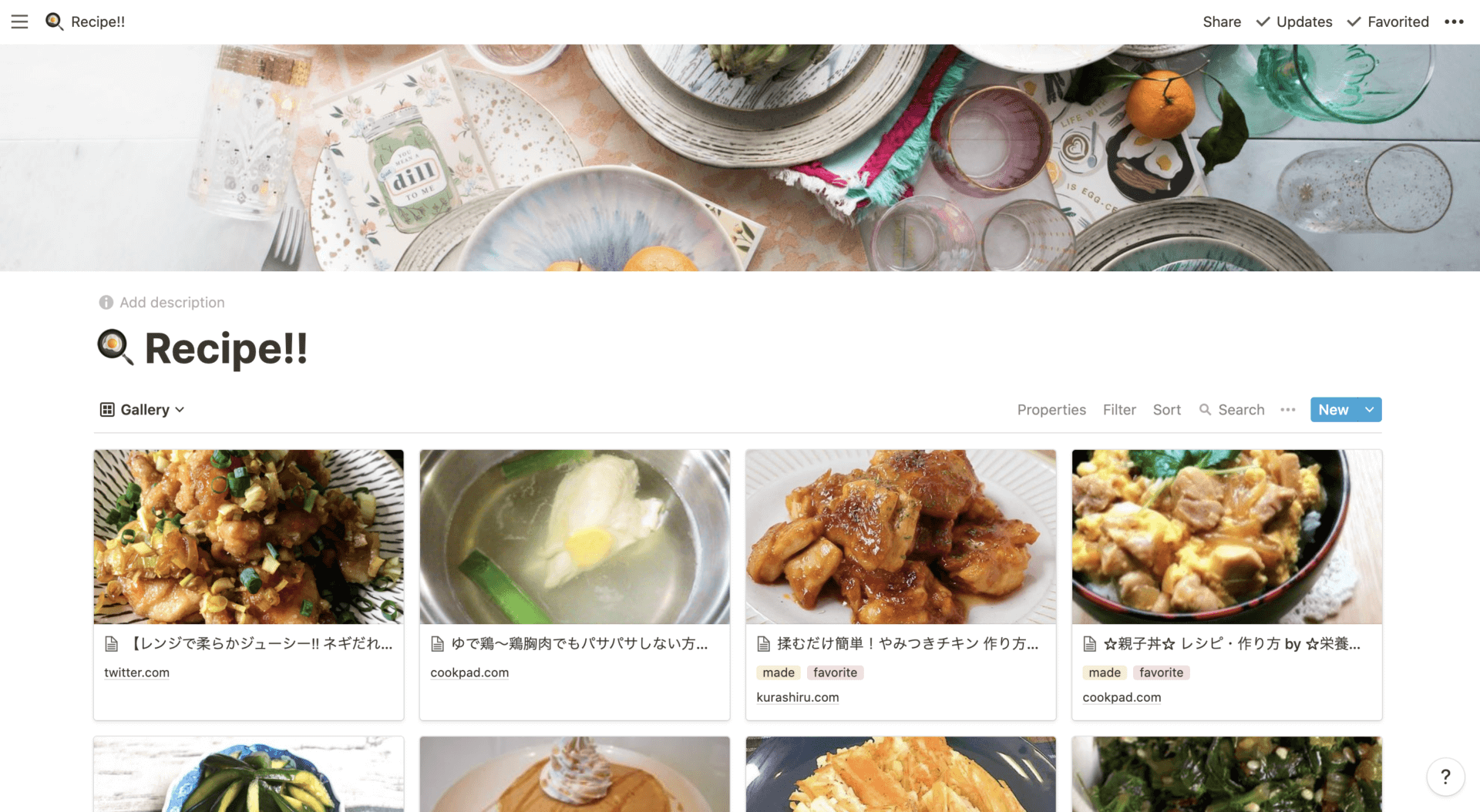
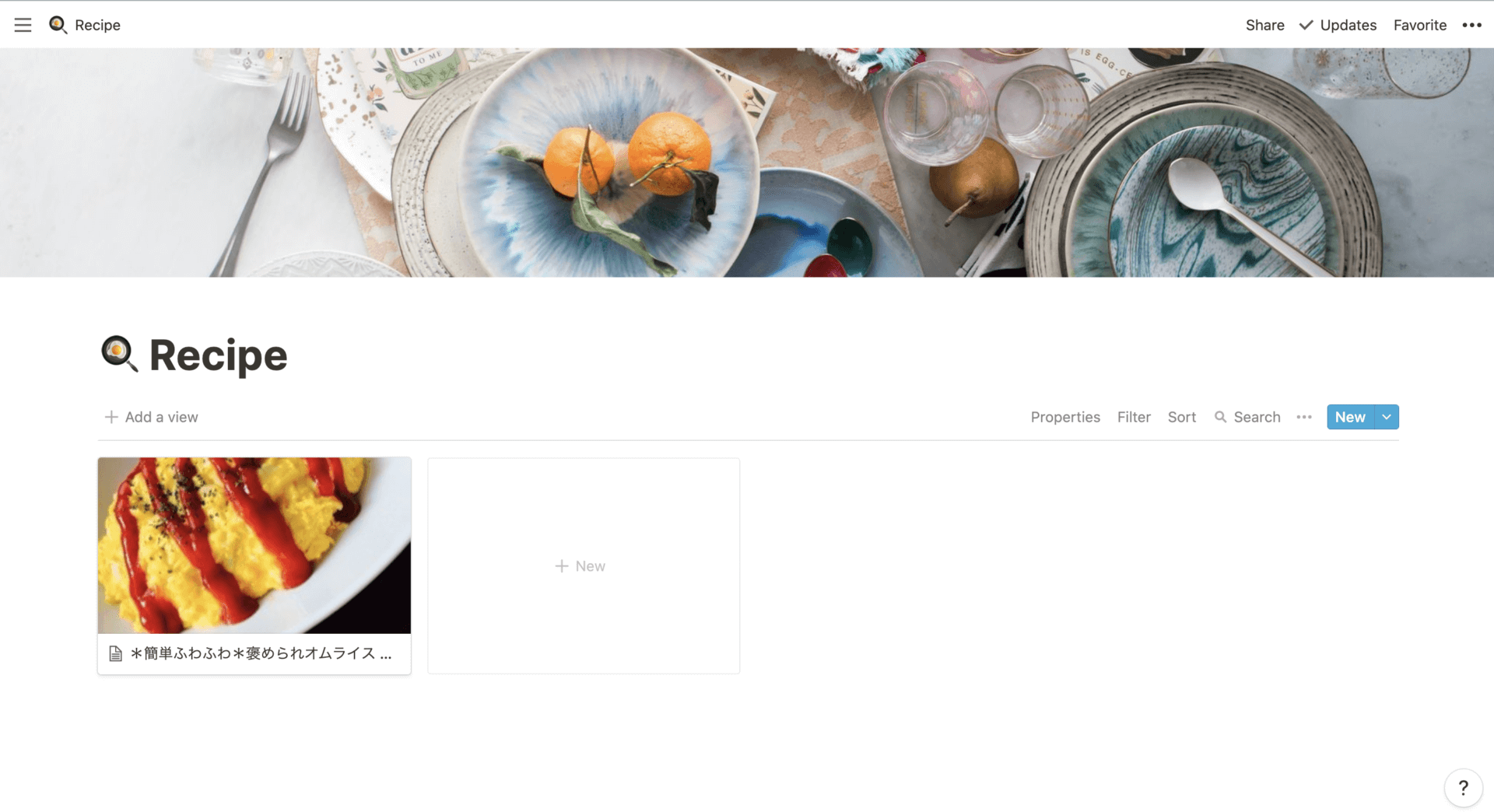
完成イメージ
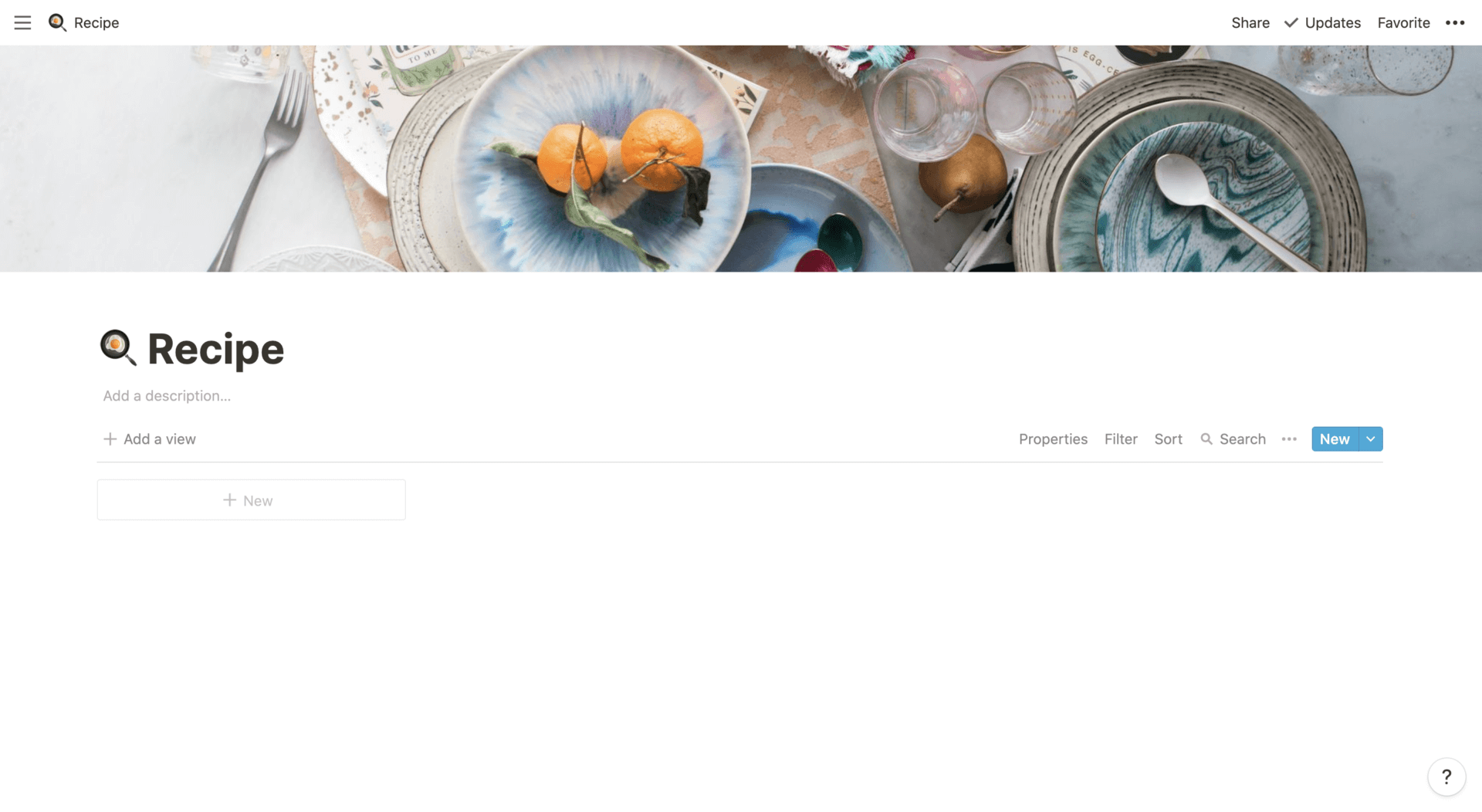
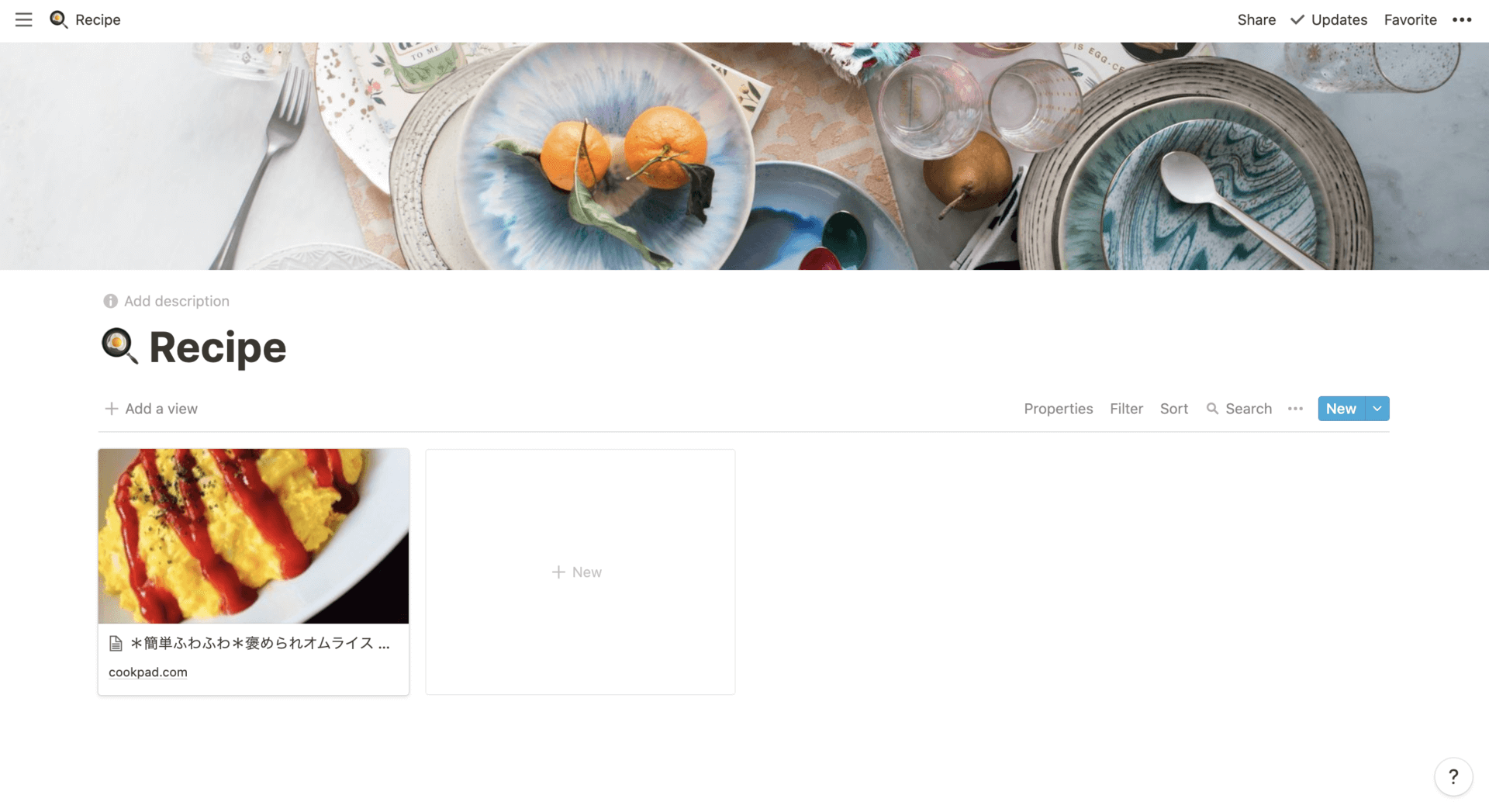
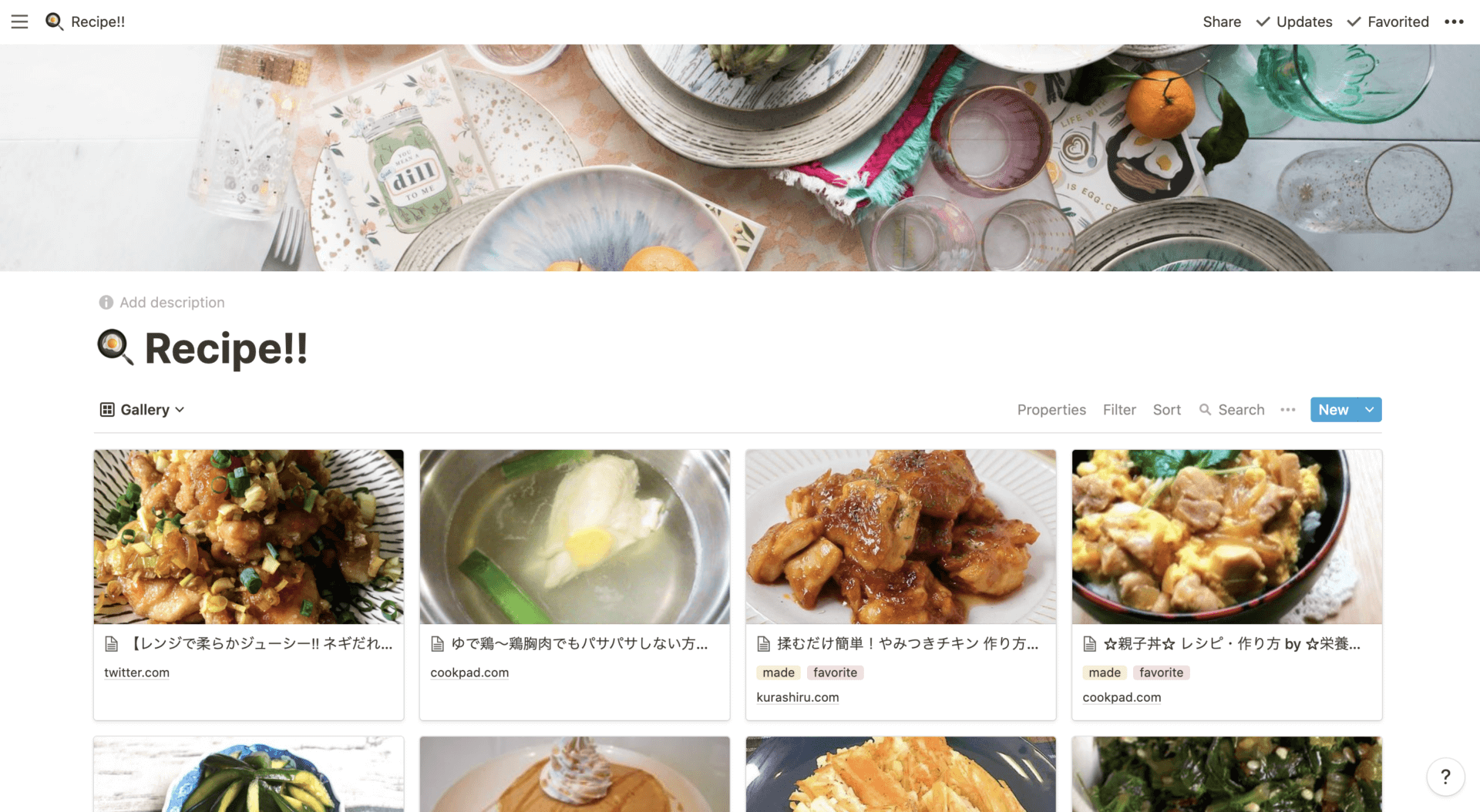
まず、完成イメージを見ていきましょう。

サイトのURLを貼ったページをカードタイプにすることで
写真で見てわかりやすいようにまとめています。
タグをつけてカテゴリー別にも管理できます。
その方法も一緒に説明していきます。
また今回は、【PC画面】ChromでGoogleアカウントを使った説明になります。
今回は説明しませんが、スマホのアプリやブラウザからも使うことができますよ。
使い方
1.notionに登録する
まずはnotionに登録しましょう。
登録は無料でできて、
無料会員は1000ブロックまで自由にタスクを作成できます。
※
1000こも使うことはそうそうないと思うので、
そんなに気にしなくても大丈夫です!
1-1.notionにアクセスします

1-2.「メールアドレス(Gmail)」を入力後「Get started」を押します

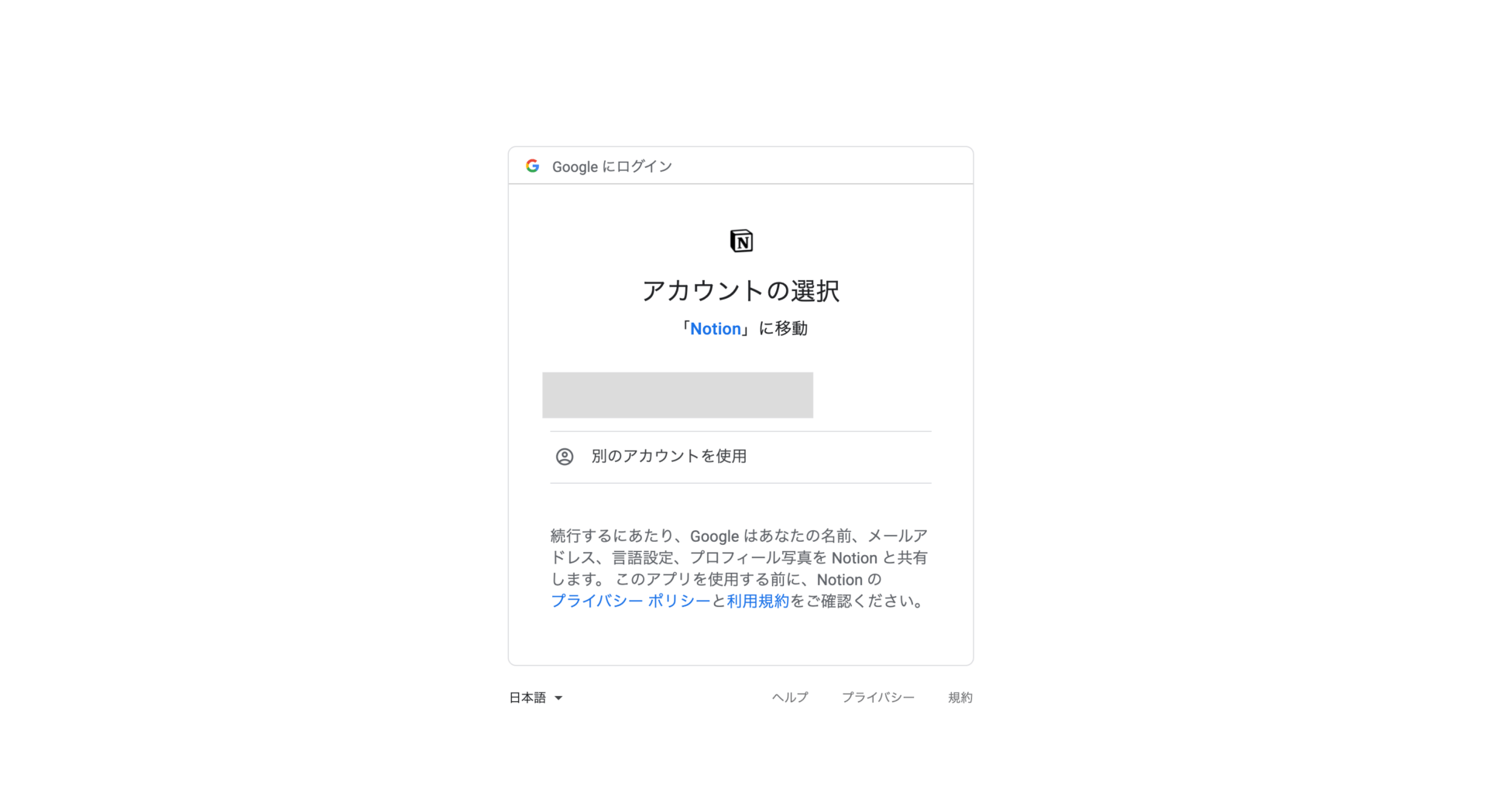
1-3.Googleにログインします

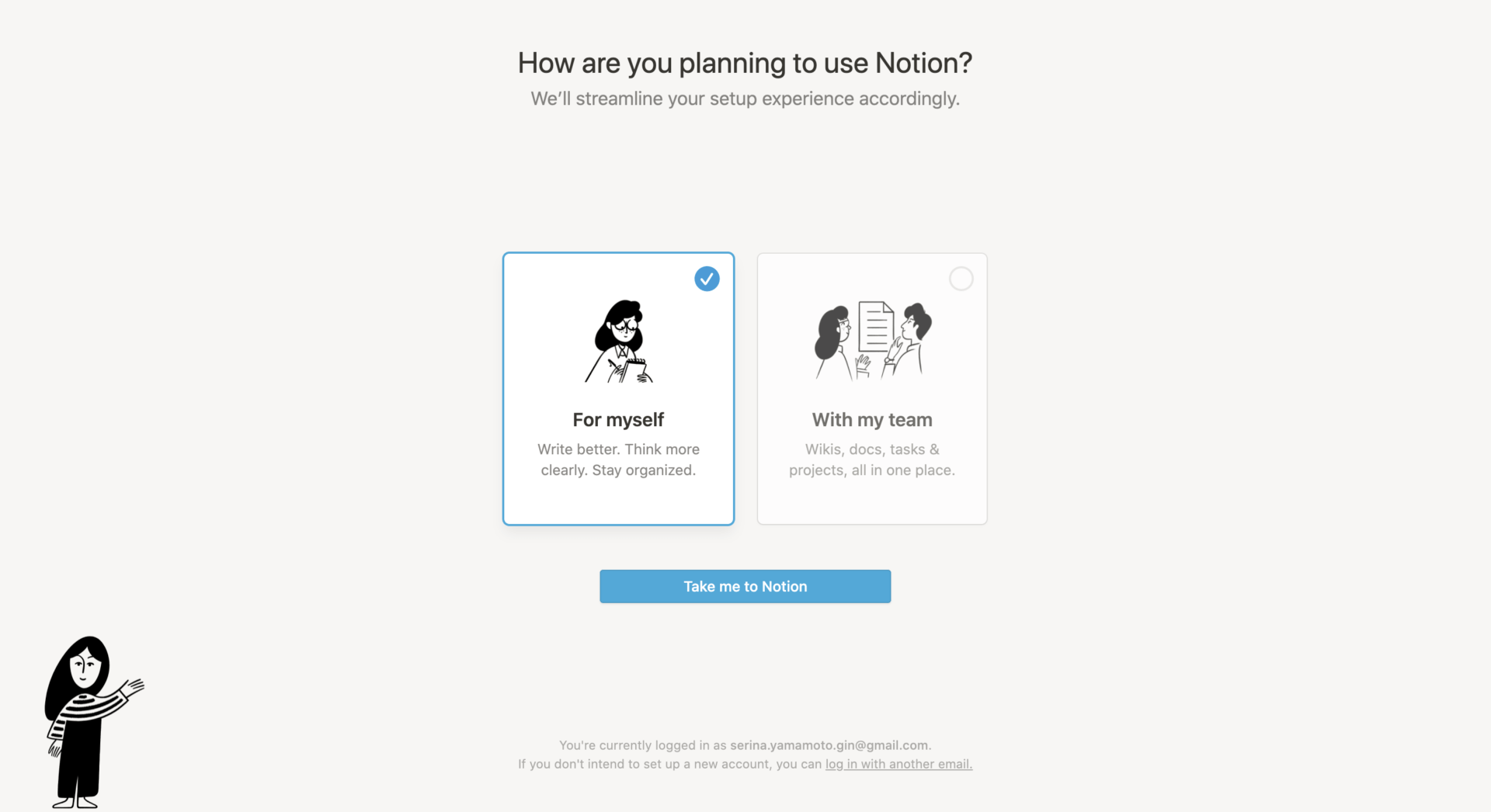
1-4.「For myself」を選択後「Take me to Notion」を押します

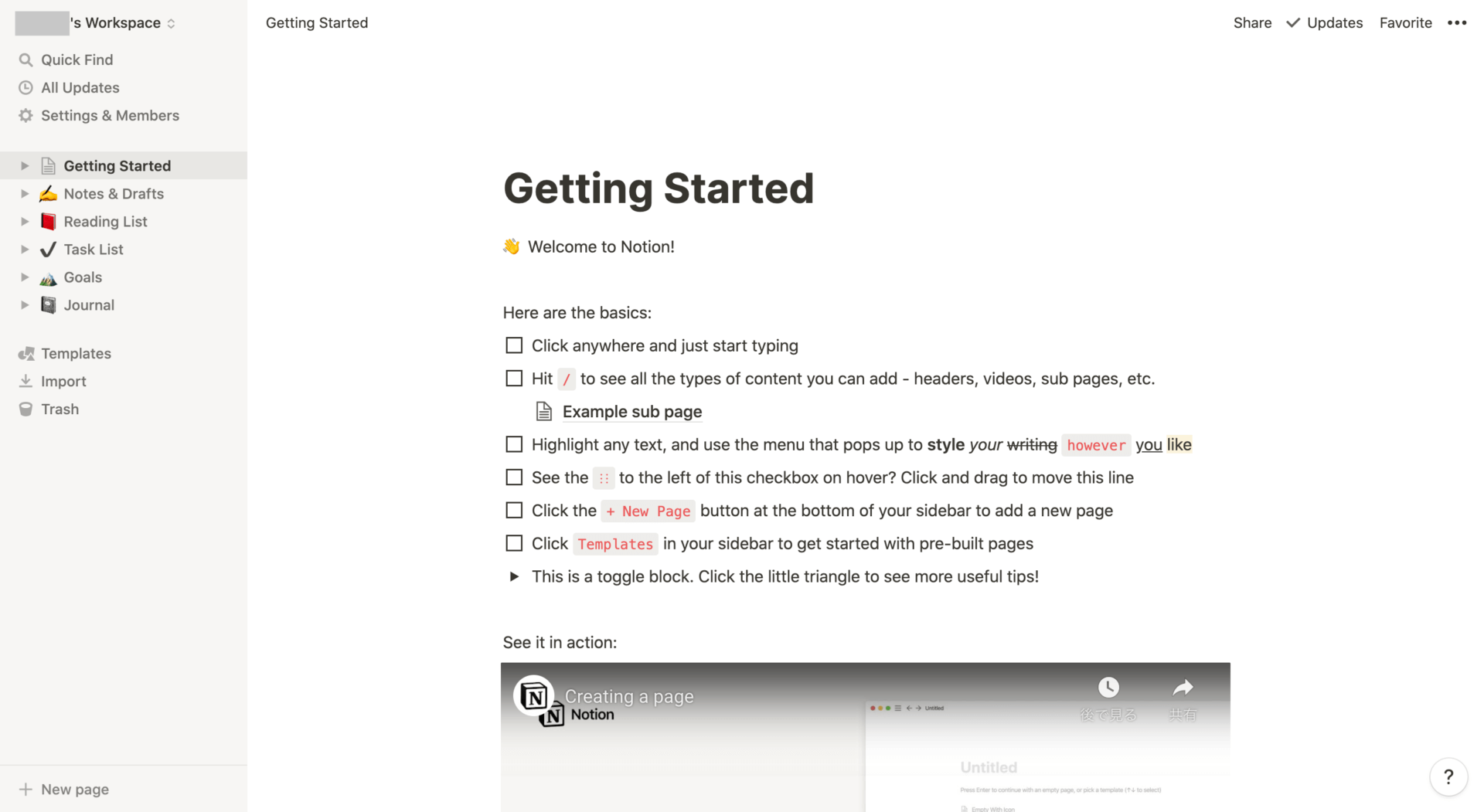
1-5.これで自分のワークスペースの作成が完了です!

2.レシピまとめページを作成する
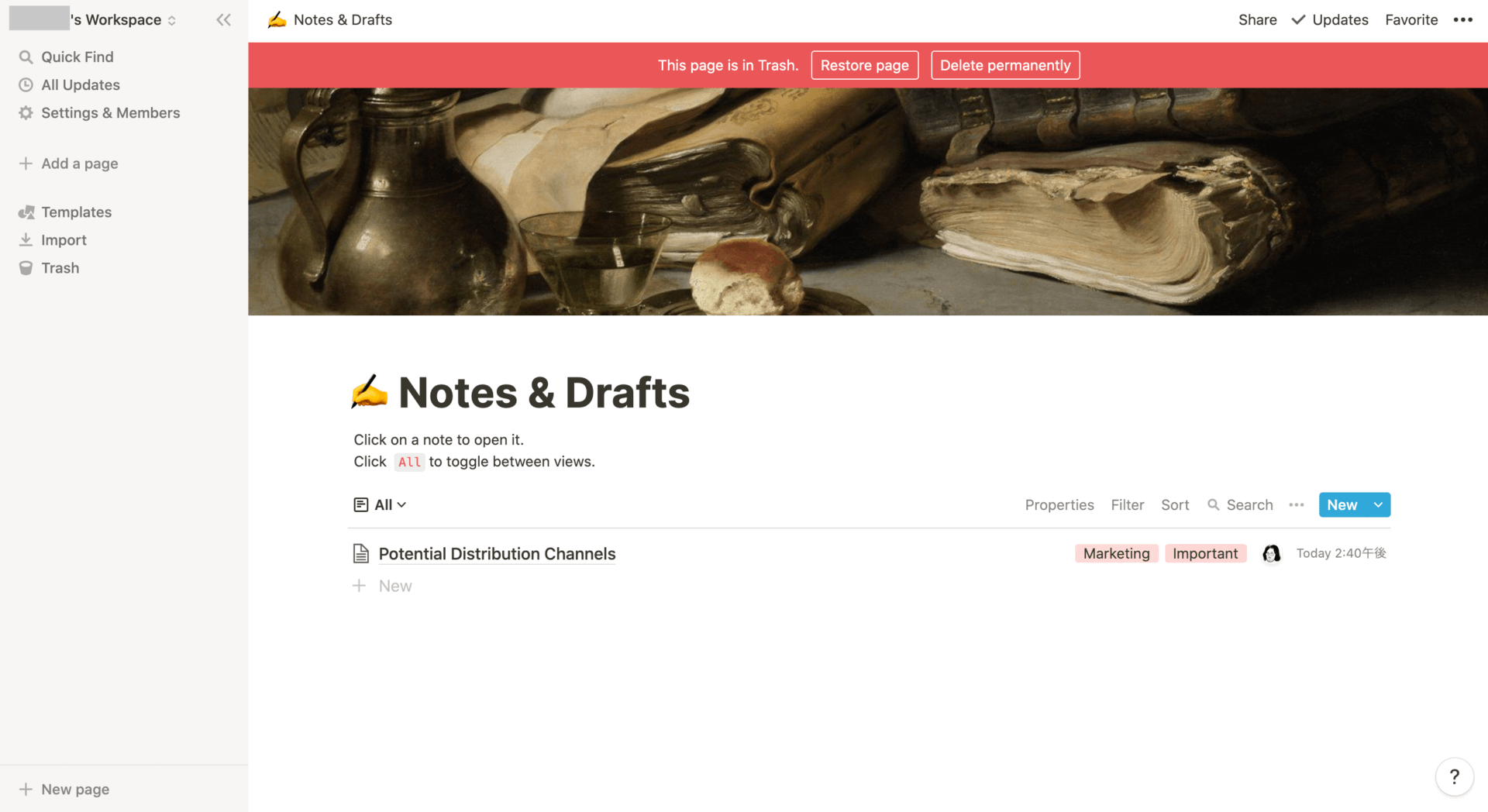
2-1.(準備)はじめに作られているページは見本なので消しちゃいます

2-2.左にある「Add a page」を押します

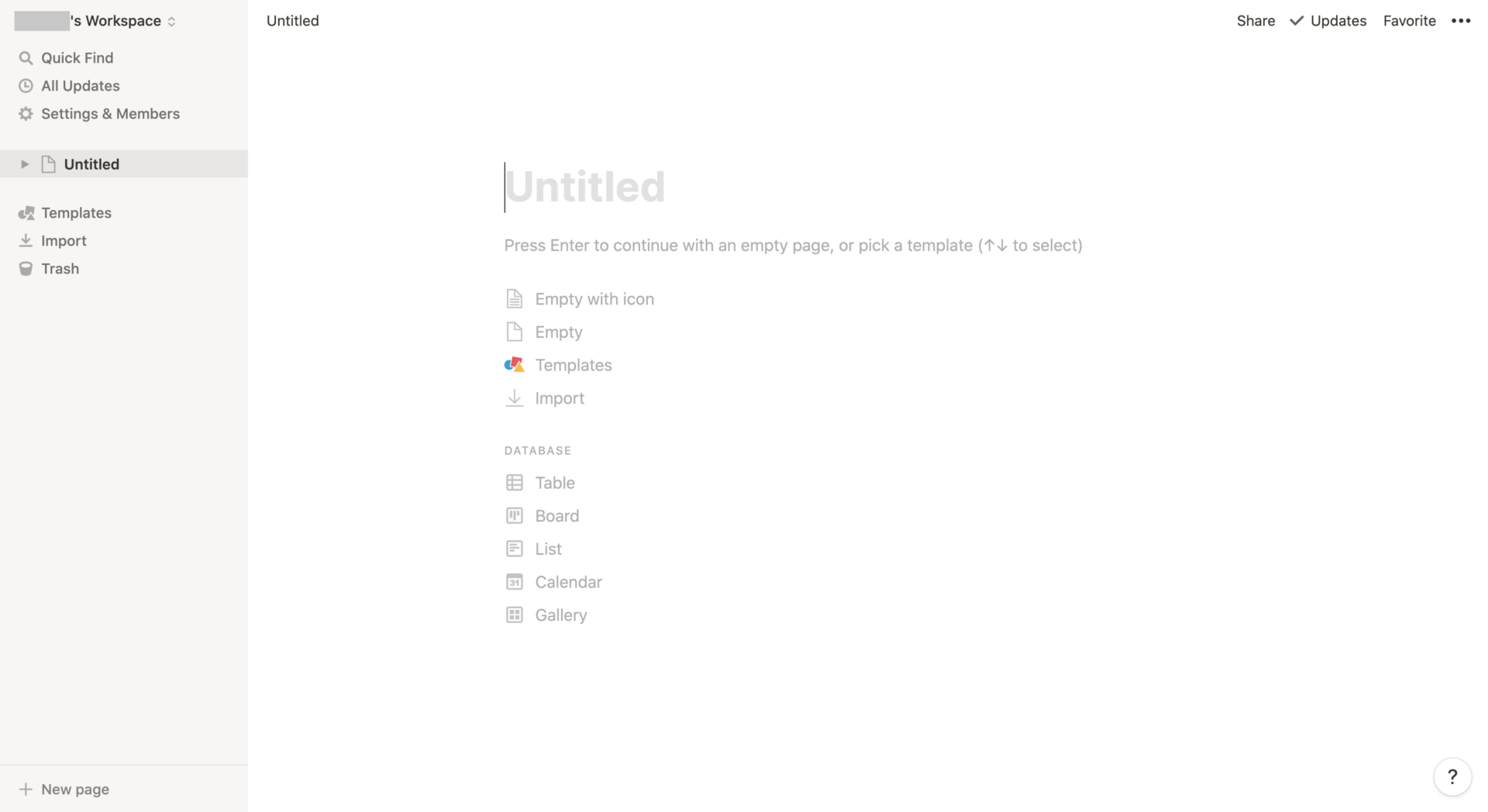
2-3.タイトルを入力・ページの種類を選択します

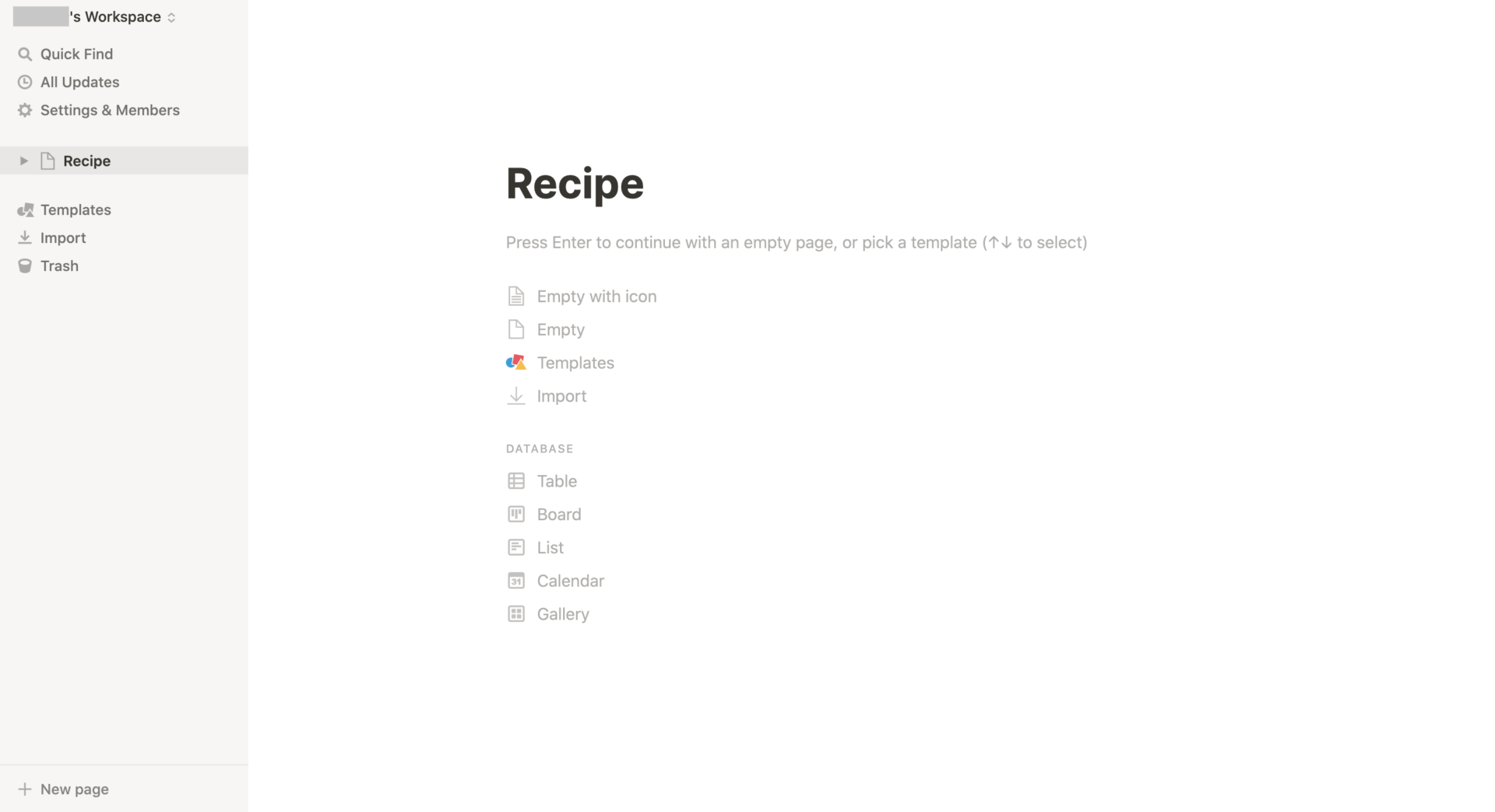
2-4.今回は「Recipe」と入力し、「Gallery」を選択

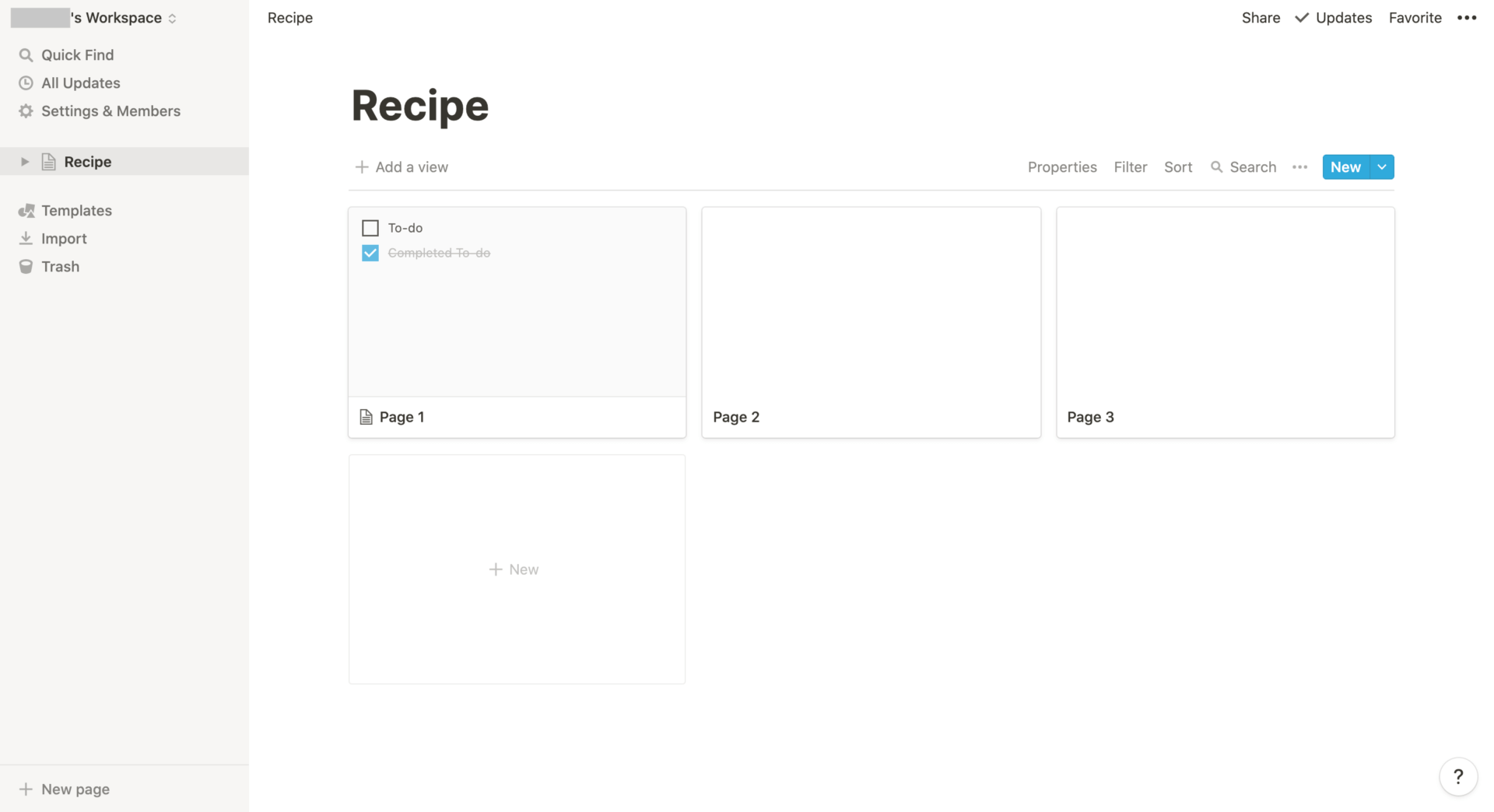
2-5.カードタイプの「Recipe」ページができました!

※
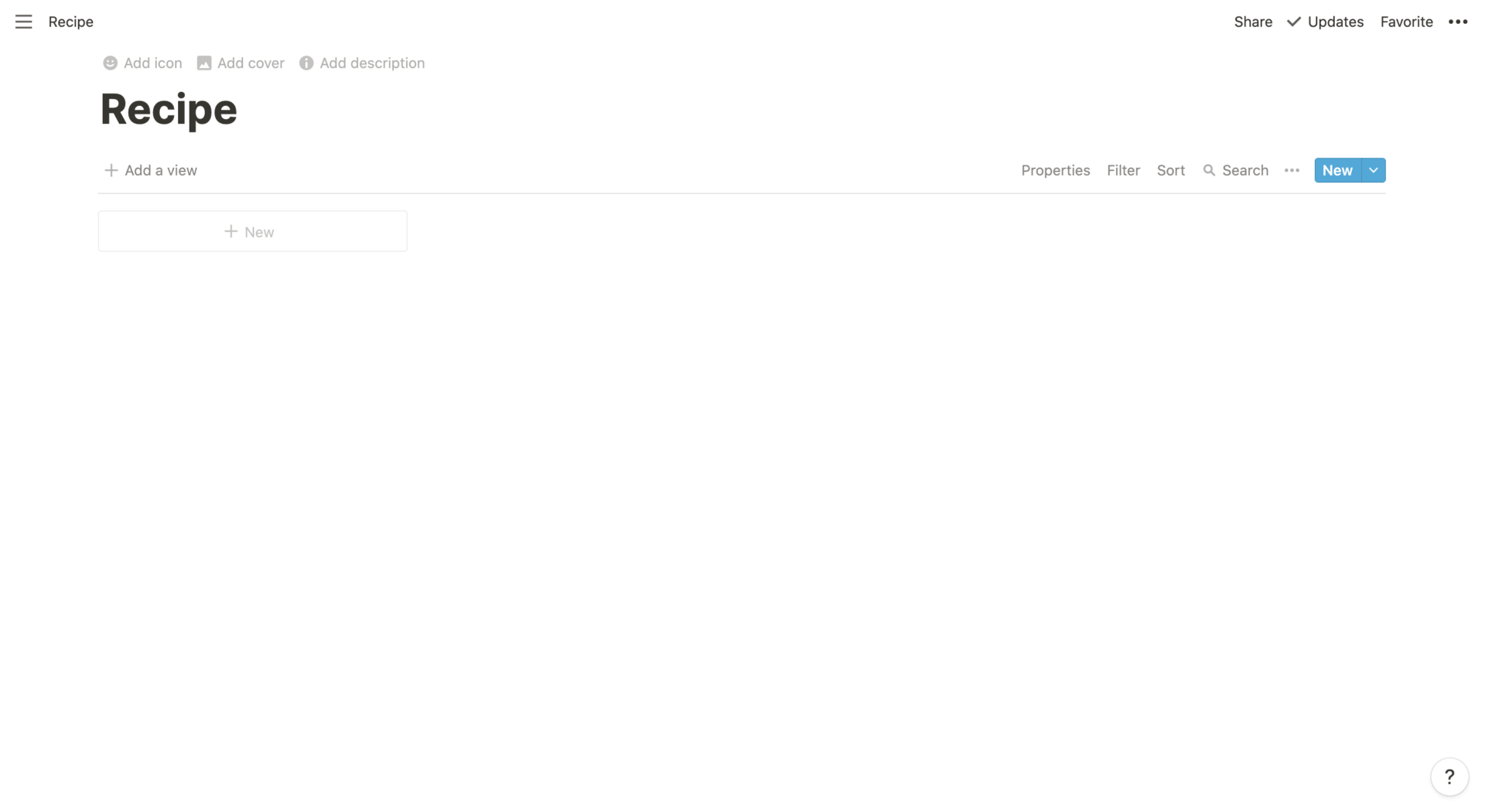
3つできてるページはいらないので消してしまってOK

3.レシピまとめページを編集する
なんとなく形はできたので、ここからこの完成ページになるように編集していきます。

先ほどのままでもシンプルで良いですが可愛くしたいのでアイコンとカバーをつけます!
3-1.アイコンを追加する
左上の「Add icon」を押します

自動で何かしらのアイコンになるので、気に入らなければ変更します

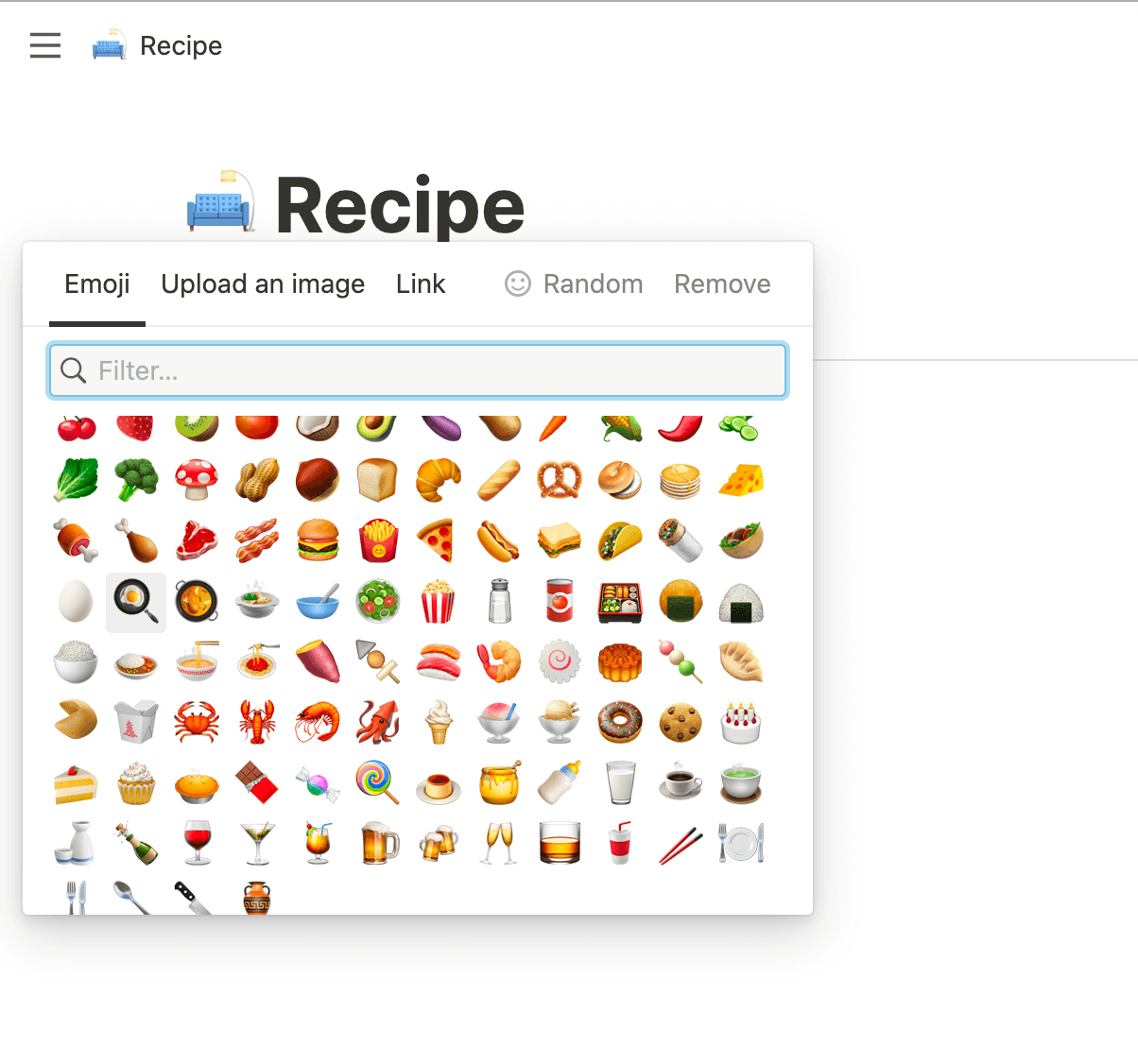
アイコンを押して「Emoji」から好きなアイコンを選択

これでアイコンが設定できました

3-1.カバーを追加する
左上の「Add cover」を押します

自動で何かしらのカバーになるので、気に入らなければ変更します

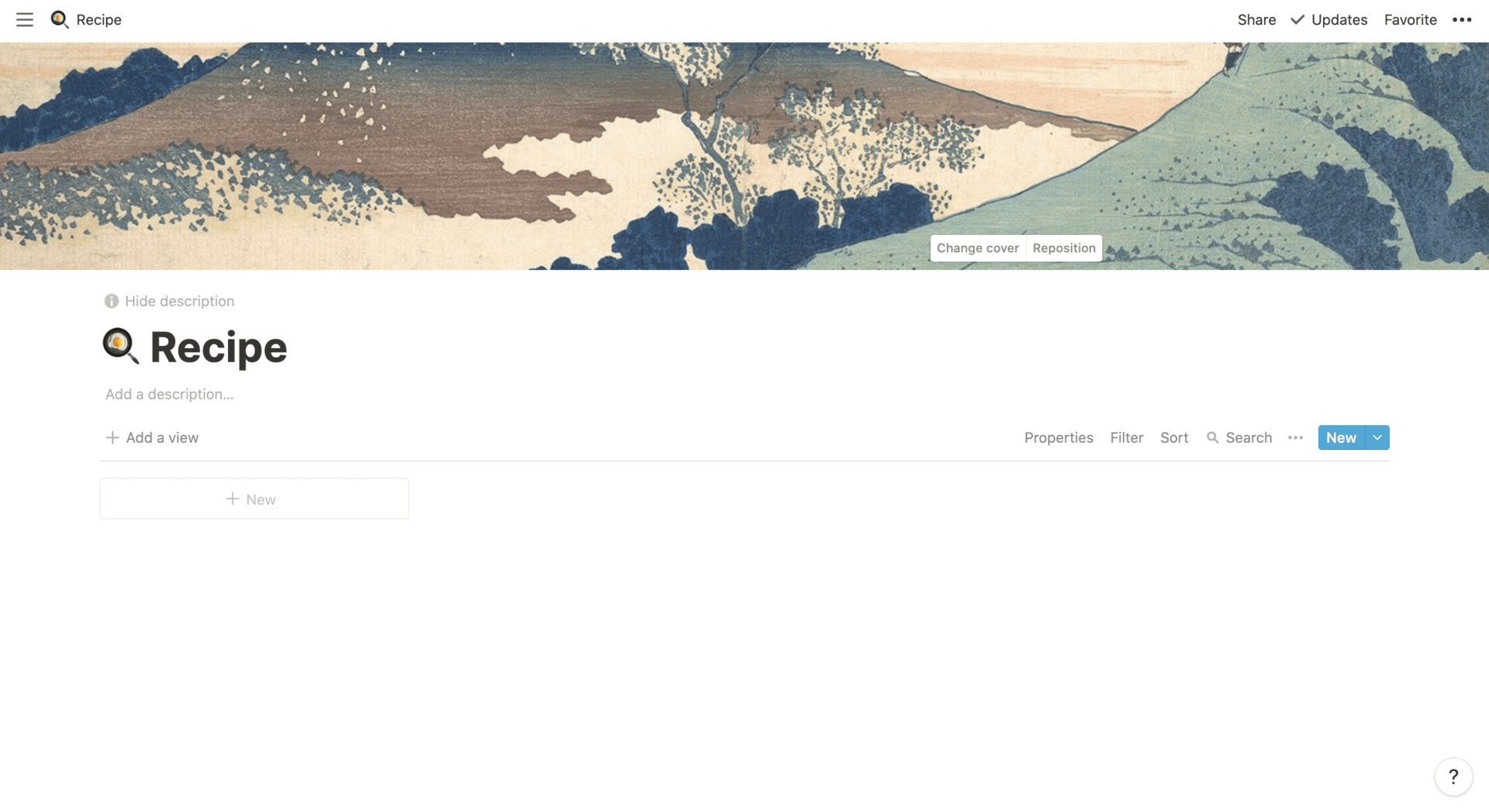
画像の上までマウスを持っていくと出てくる「Cange cover」を押します

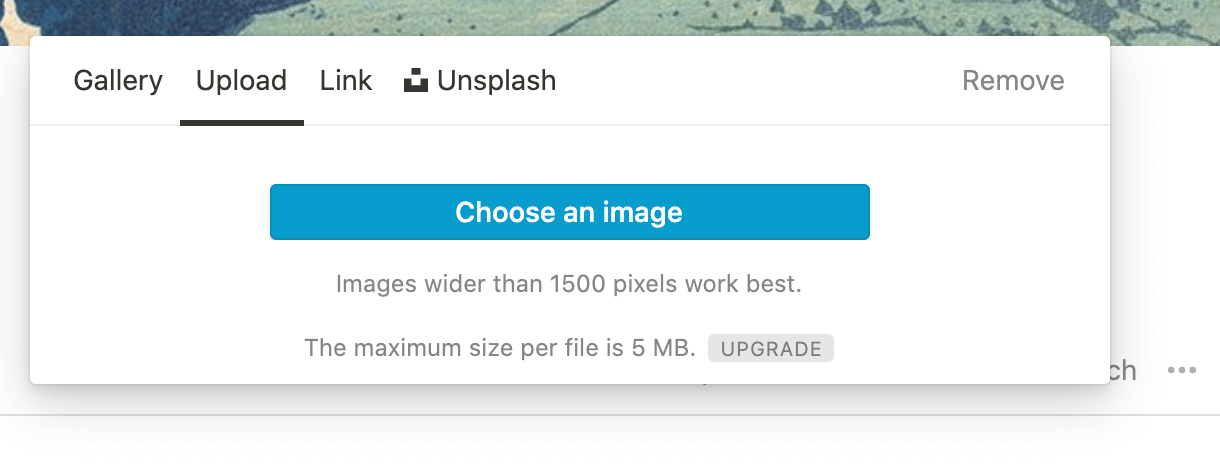
「Upload」の「Choose an image」を押して好きな画像をアップロードします

これでカバーが設定できました

※
画像は「O-DAN」という無料写真素材検索サイトで探すのがおすすめです
4.好きなレシピのURLを保存してページ作成
あとは、ページにどんどんレシピを溜めていくだけです。
ただ、このままだとnotionじゃなくても良さそうですよね。
notionは、Chromの拡張機能を使うことで、
サイトのURLの保存が簡単にできるようになるんです!
この機能が本当に便利で素晴らしいです。
もちろん無料です。
この設定のやり方も含めて説明していきますね。
4-1.Chrom拡張機能を追加する
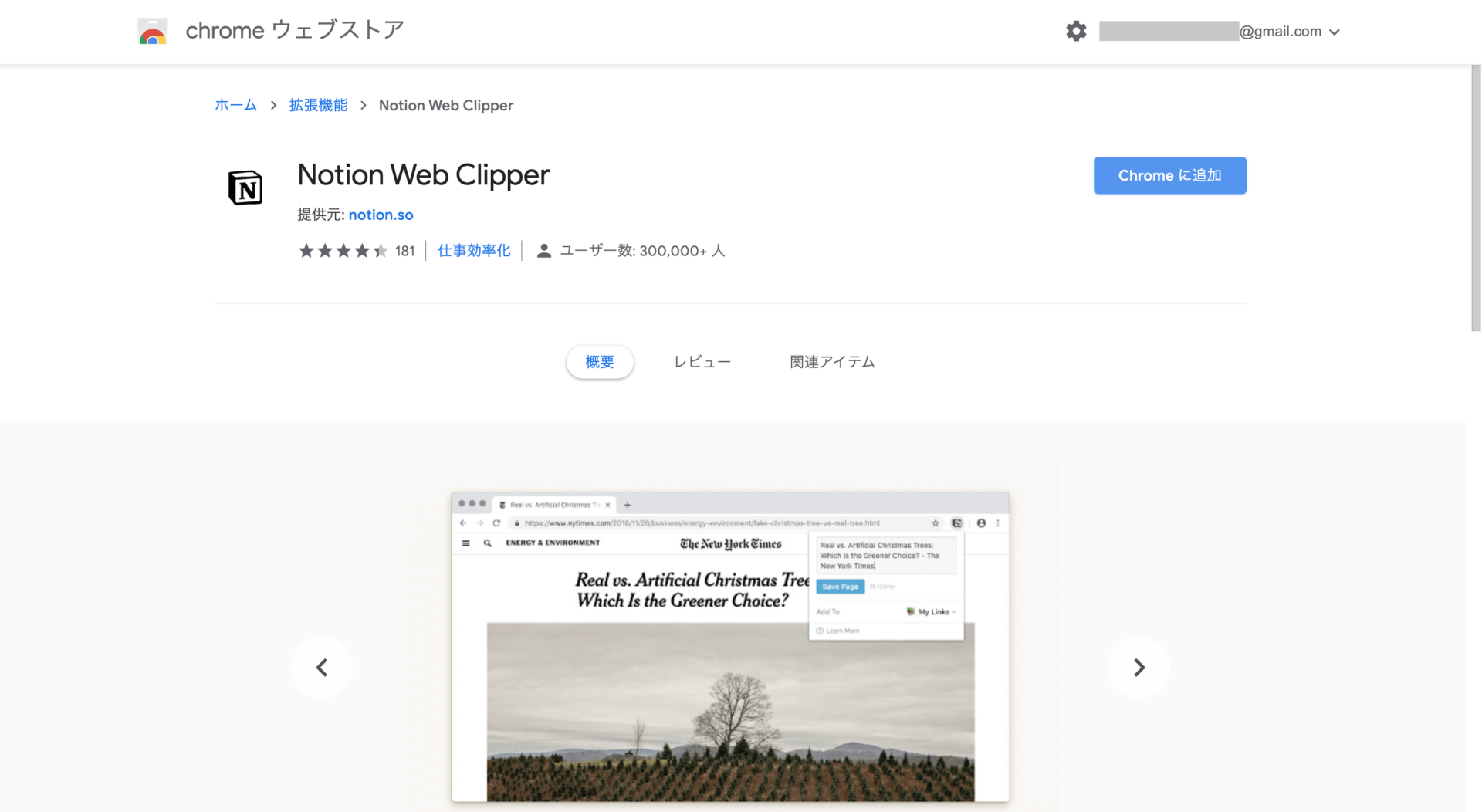
「notion Web Clipper」にアクセスして、「Chromに追加」を押します

右上にnotionのマークが追加されたら拡張機能の追加完了です

4-2.好きなレシピを保存
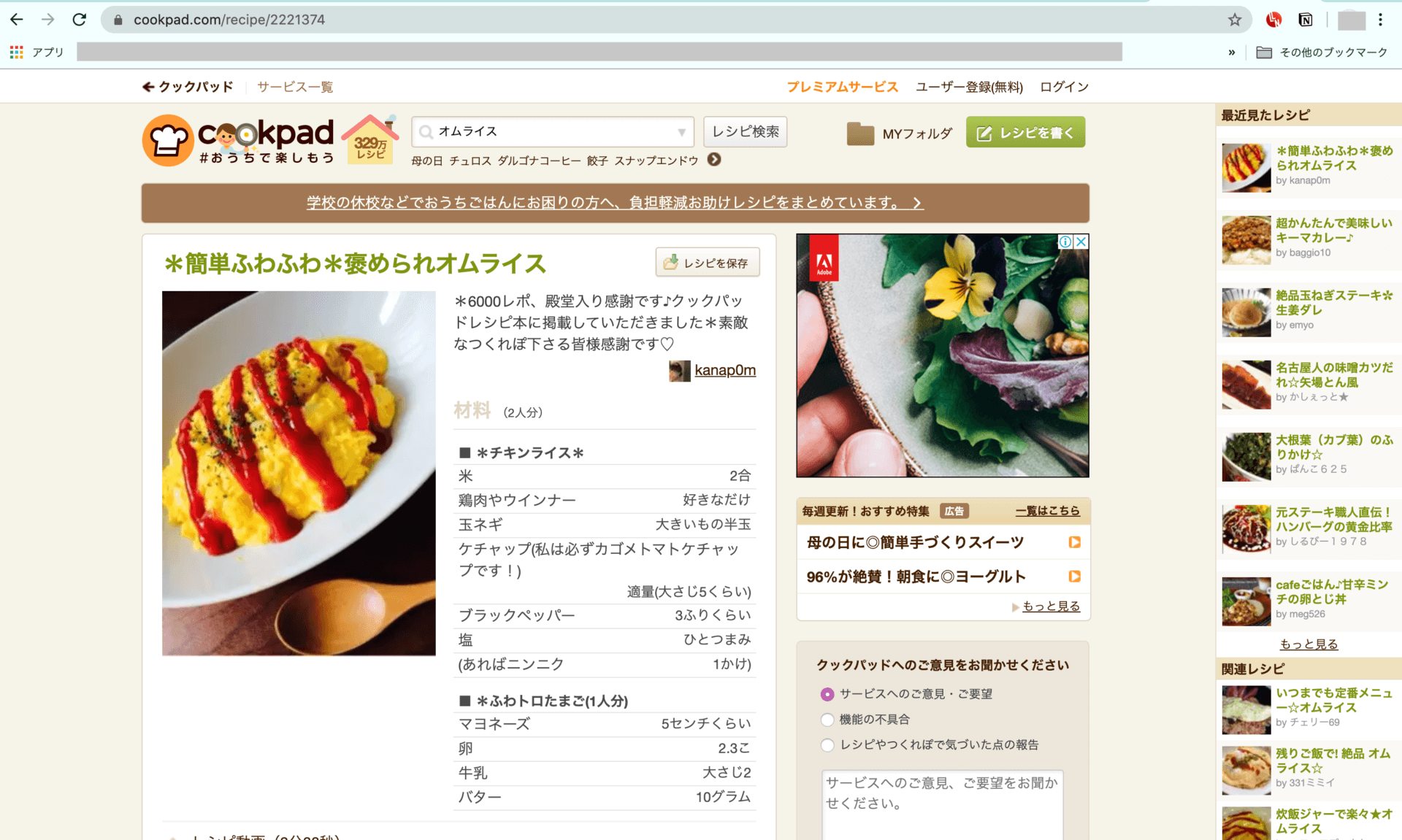
まずは保存したいレシピページにアクセスします

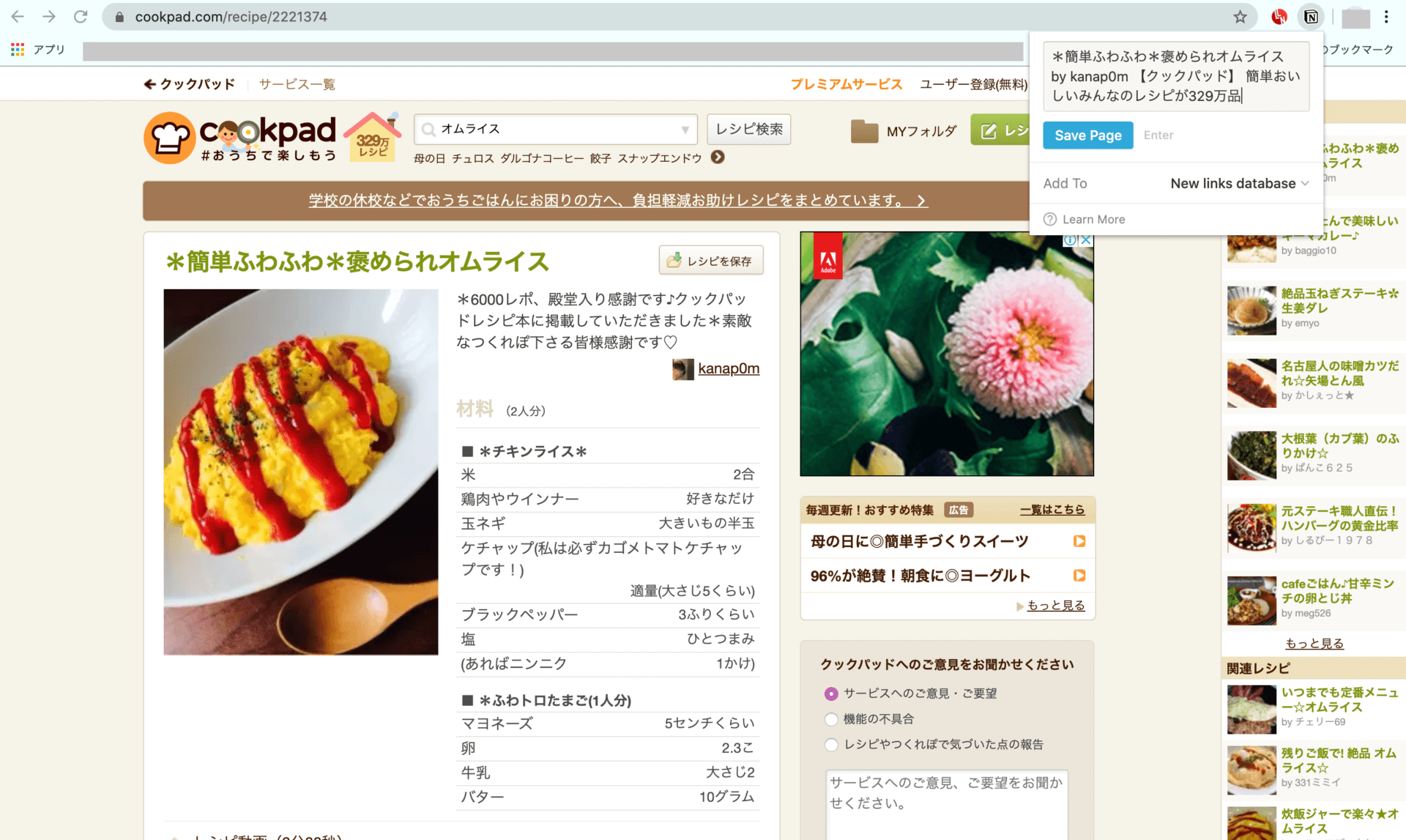
先ほど追加した拡張機能のnotionアイコンを押します

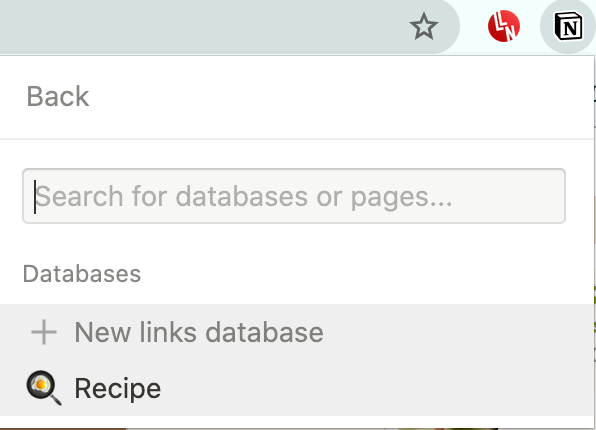
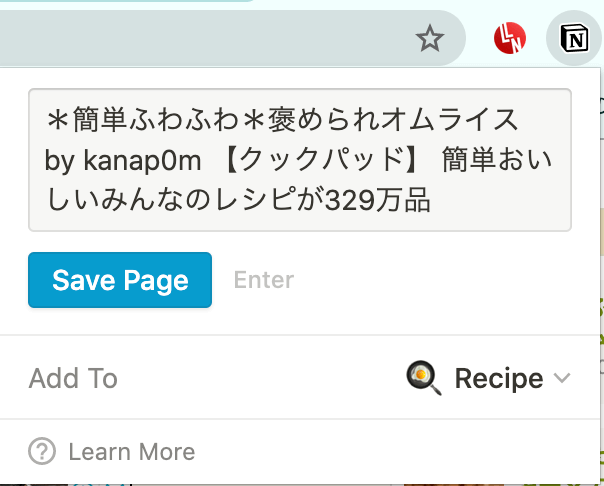
Databasesで「Recipe」を選択します

「Save Page」を押します

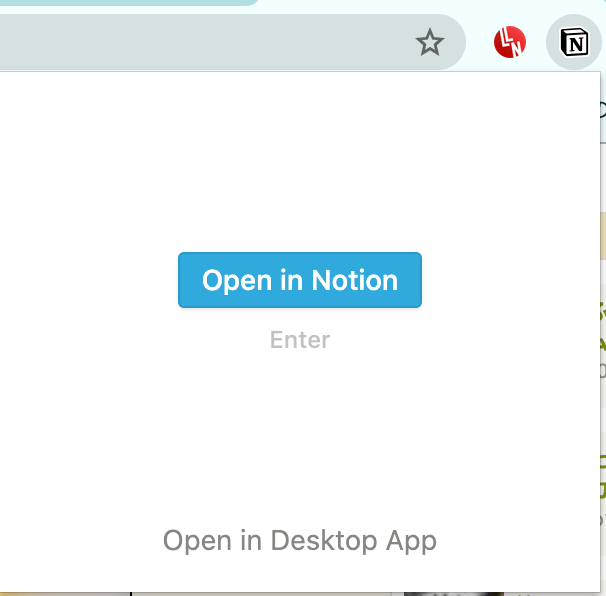
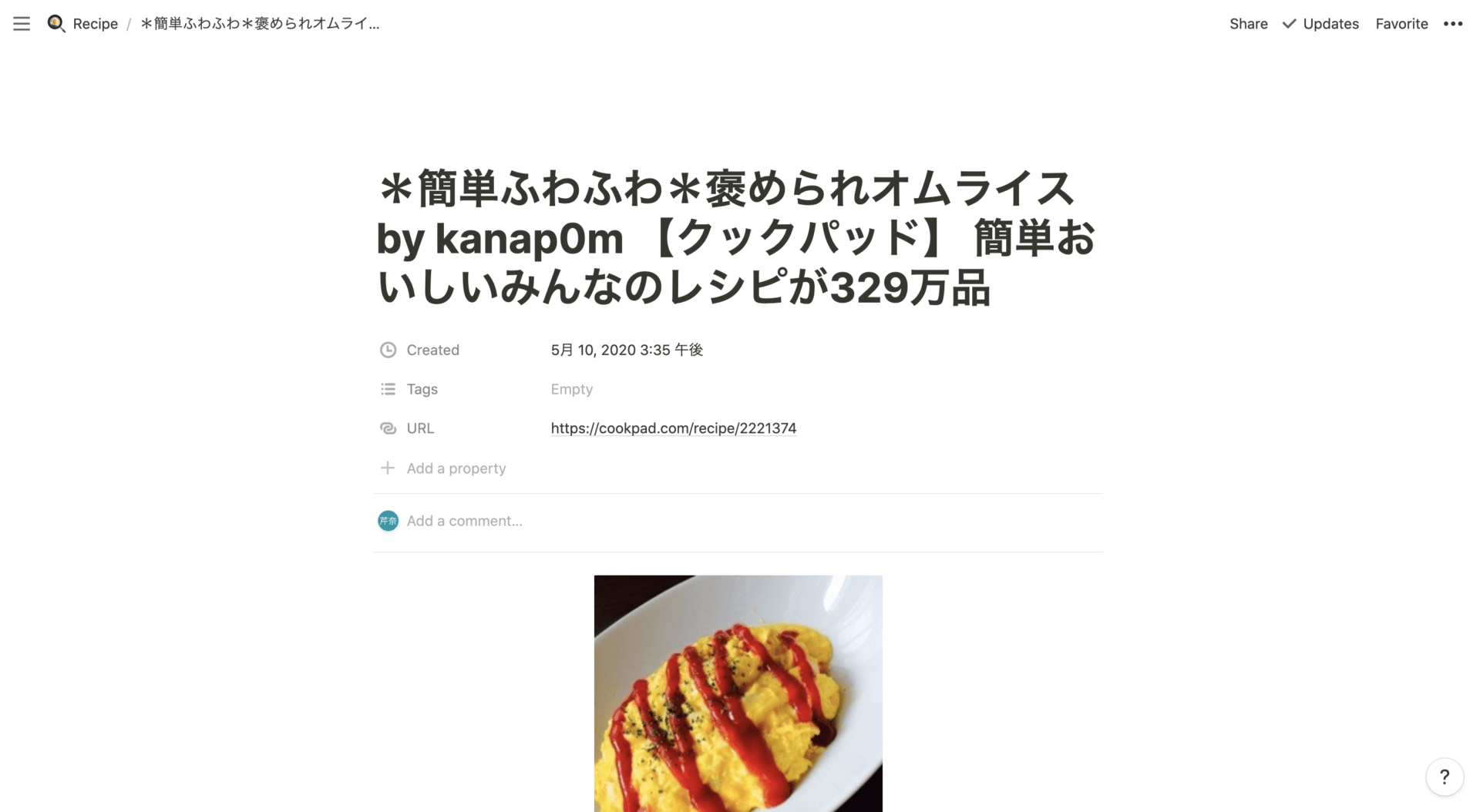
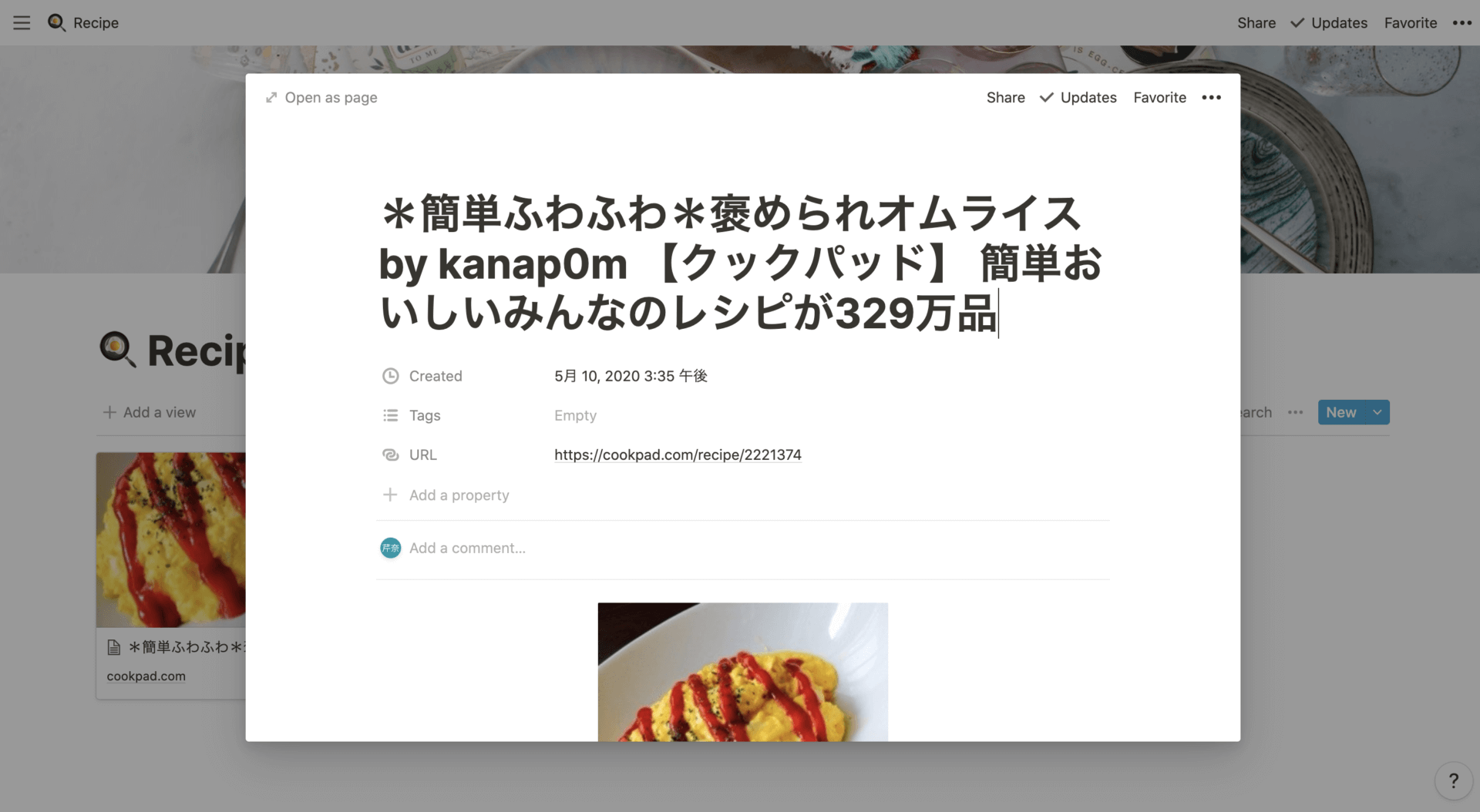
保存ができているか確認のために「Open in Notion」にアクセスします

保存ができていることが確認できました

左上の「Recipe」を押してトップページに戻ります

こうやって、どんどん追加していくと自分だけのレシピノートが完成です!
だけど、もっと使いやすくなるように
最後にあと2つだけ設定します。
長くなってしまいましたが、
この設定をするとより使いやすくなります。
あと少しです!
5.URL簡単アクセス設定
今のままだと保存したURLにすぐアクセスできないため、
トップページからワンクリックでアクセスできるように設定していきます。
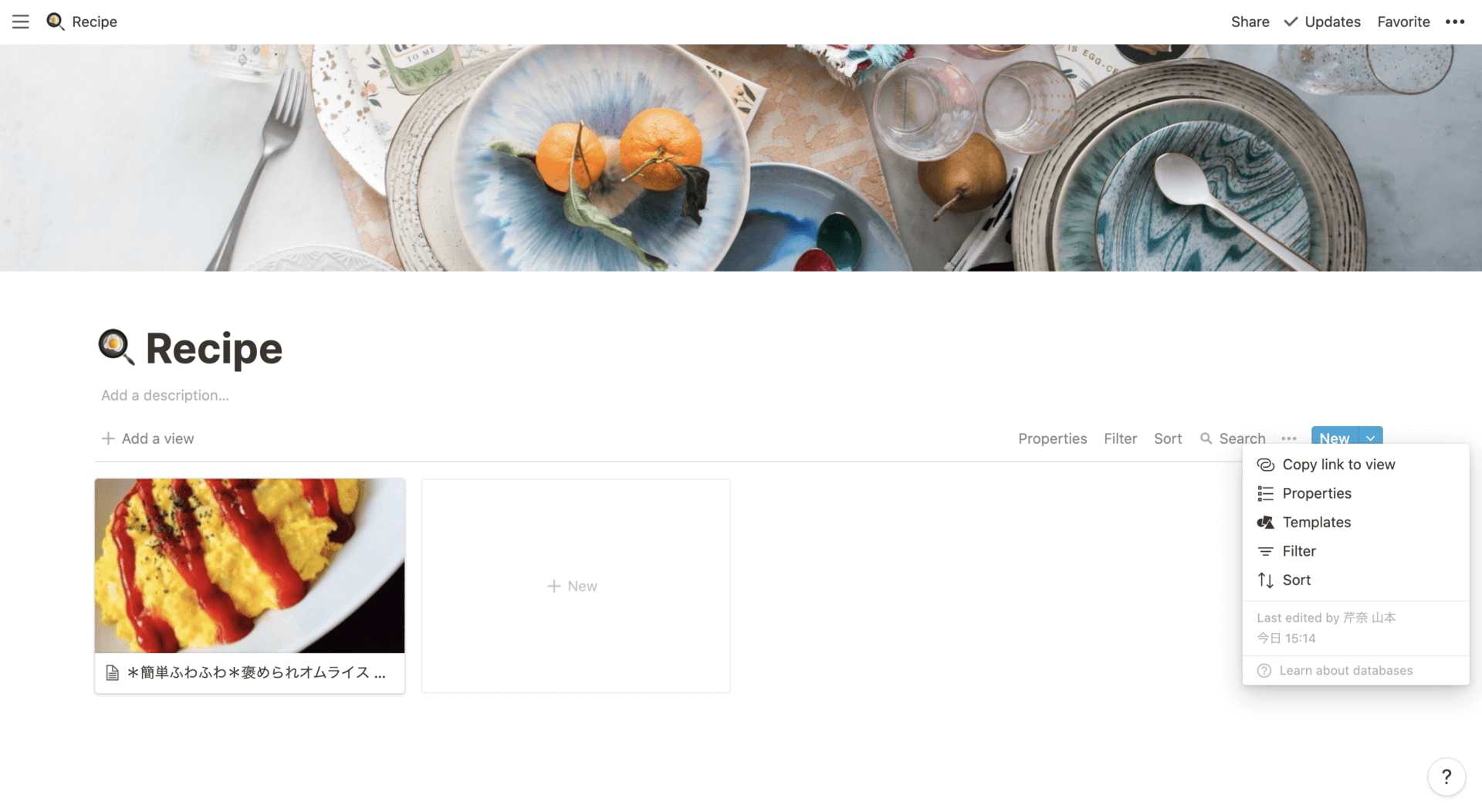
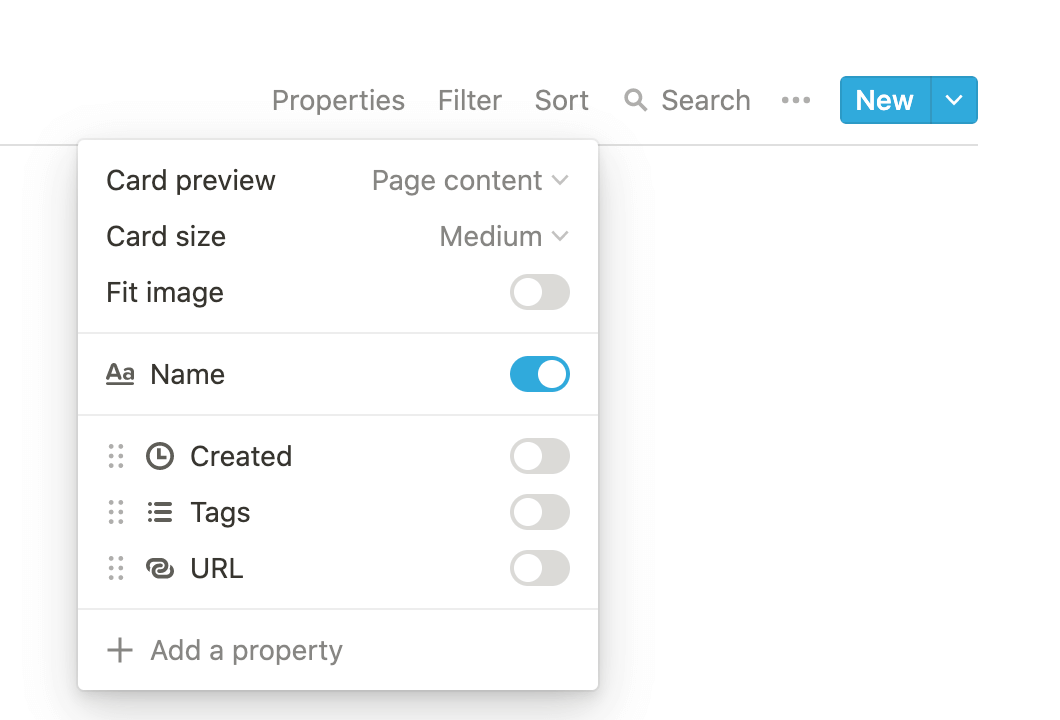
5-1.右の「…」を押して「Properties」を押します

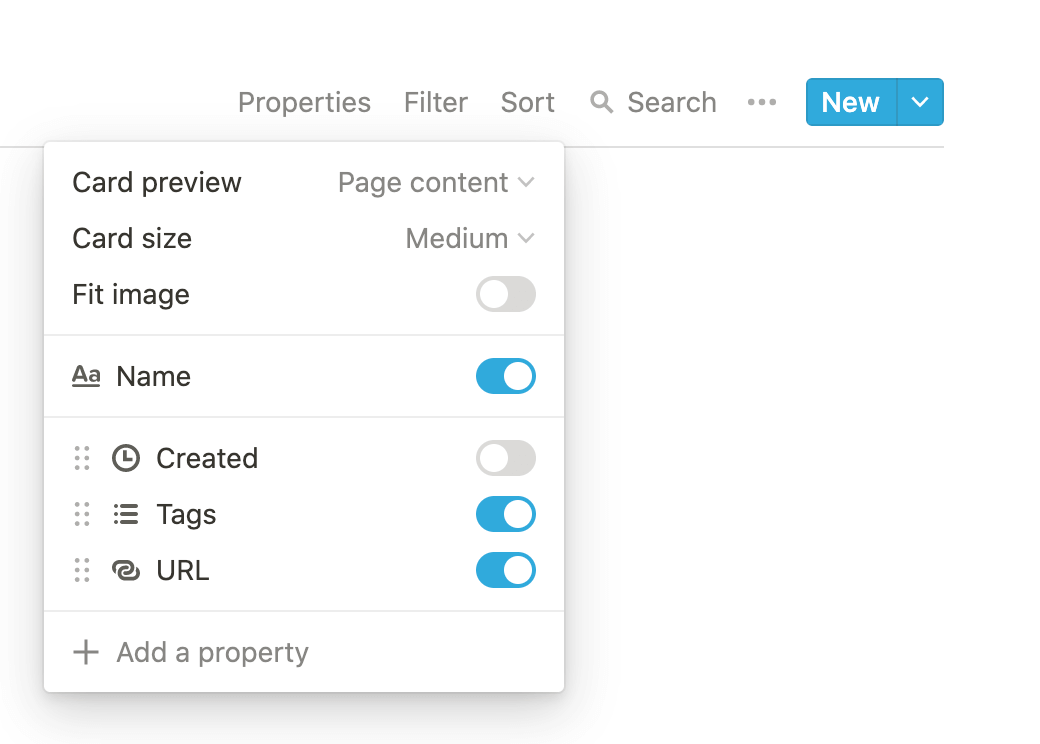
5-2.「URL」にチェックを入れます

5-3.「Tags」の機能も使いたいので一緒にチェックを入れます

5-4.これでワンクリックでアクセスできるようになりました

6.タグの作成
このままだと、全部ごちゃ混ぜで見たいレシピが探しにくいです。
なので、タグでカテゴリーを分けていきます。
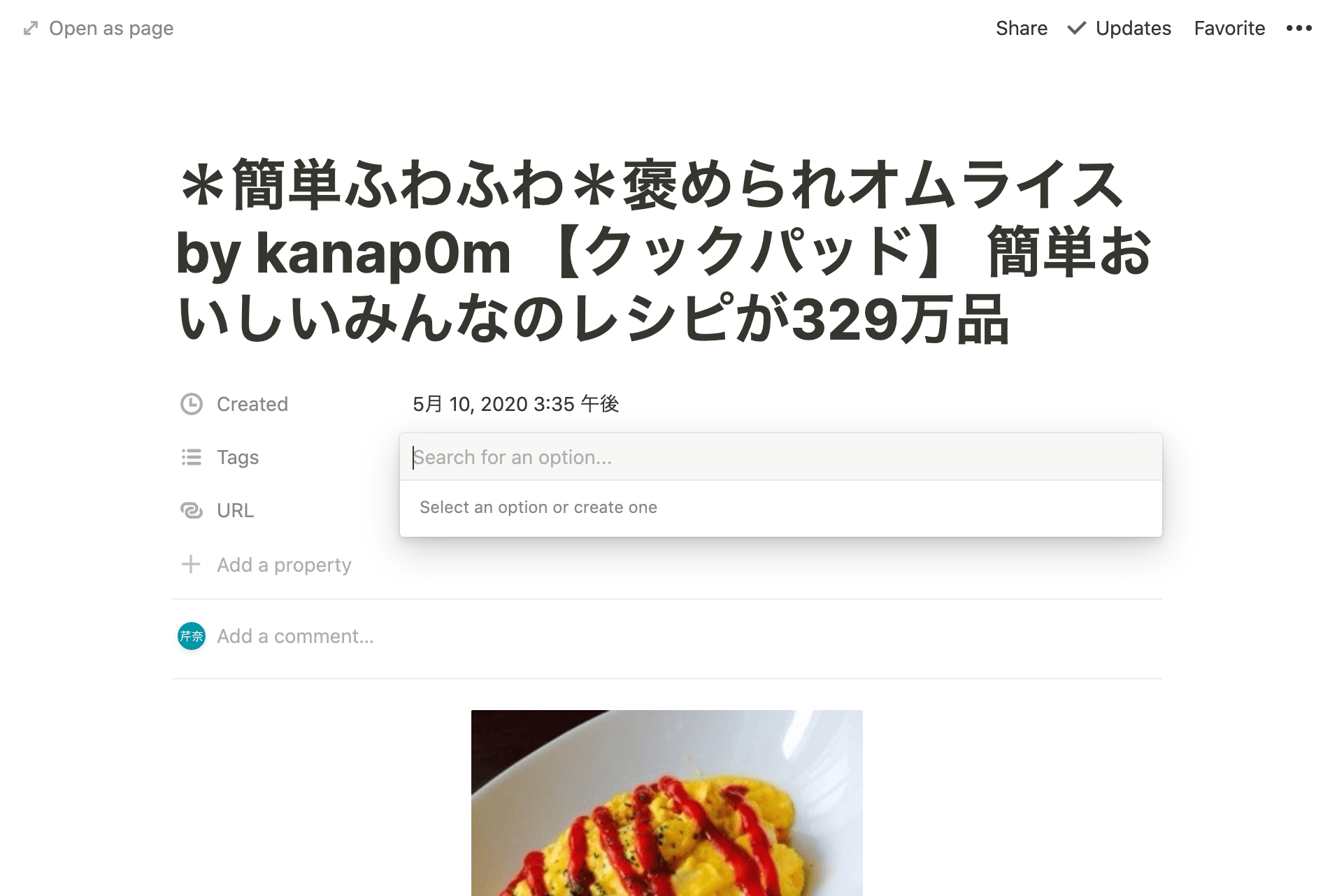
6-1.カードを選択し、「Tags」の「Empty」をクリックします

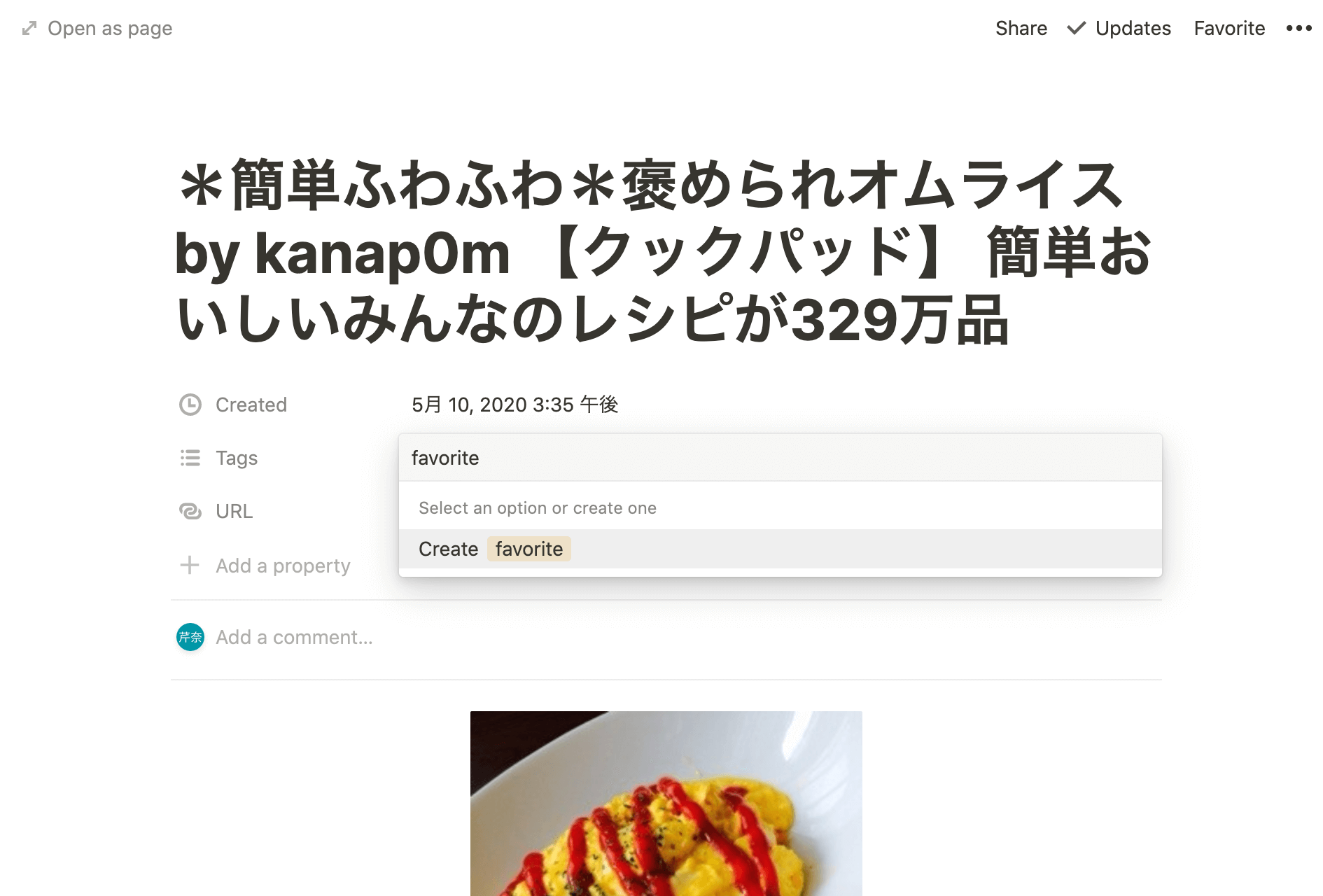
6-2.好きな文字を入力してタグを作成します

6-2.(例)「favorite」と入力後「Create」ボタンを押します

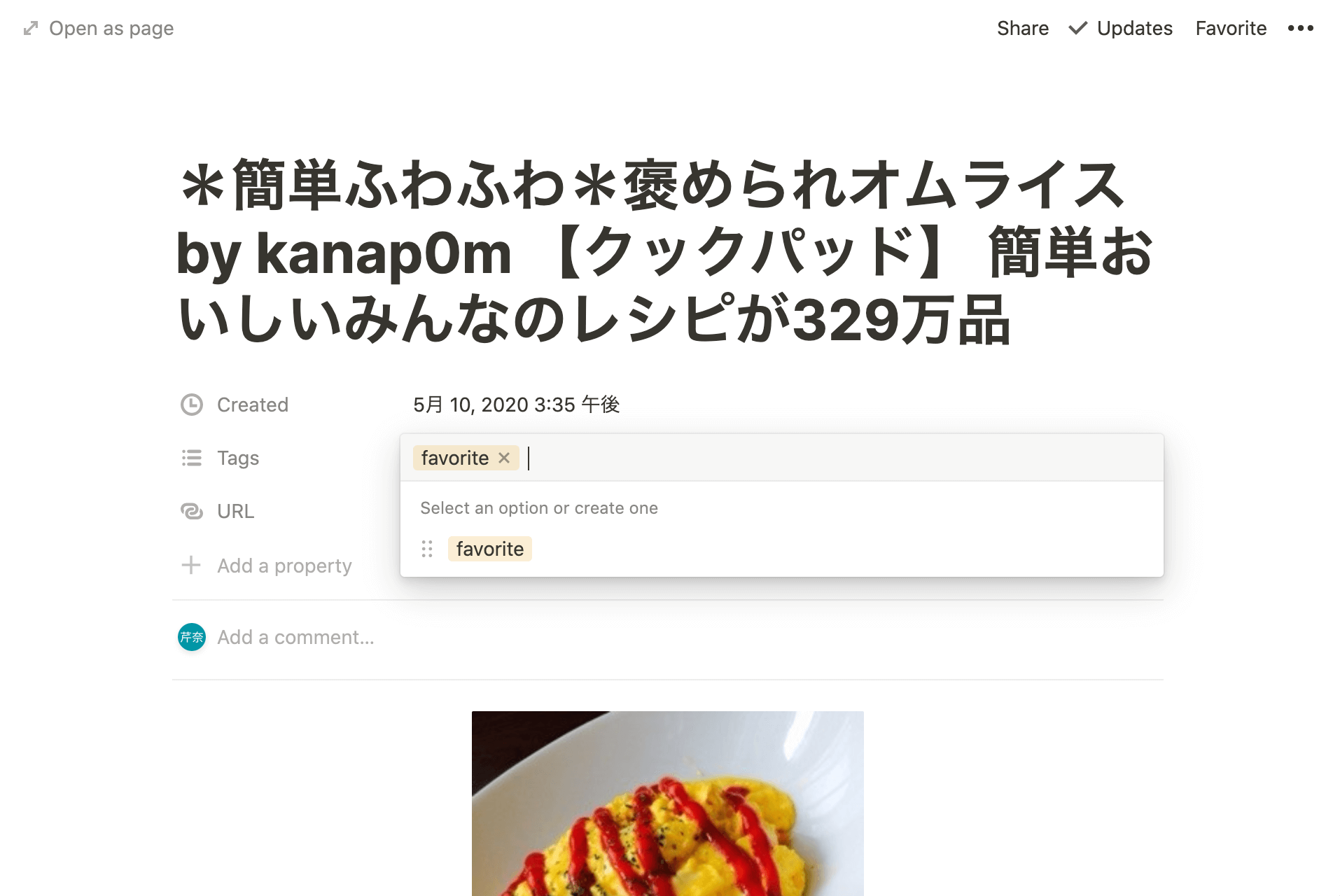
6-3.「favorite」タグができました!

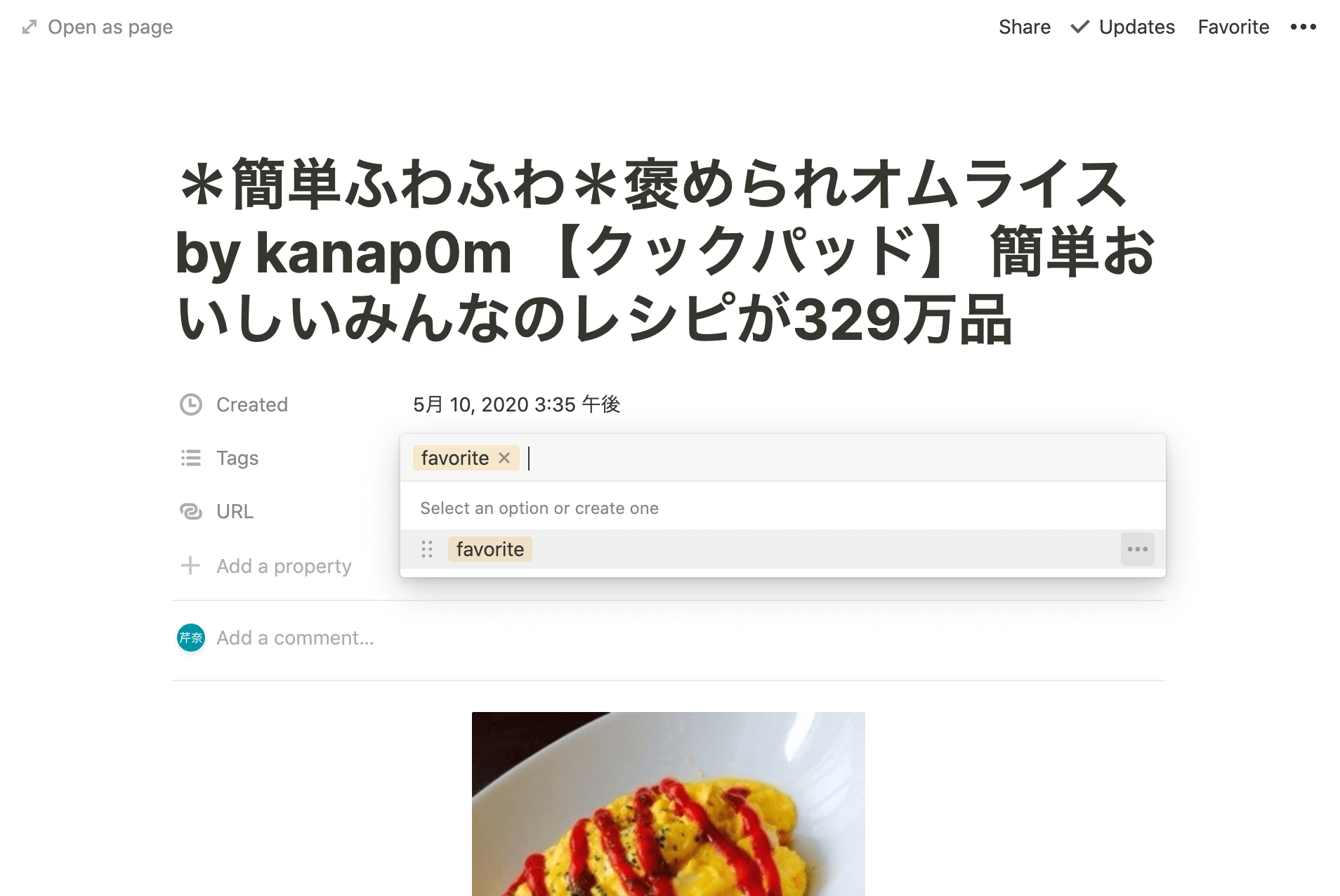
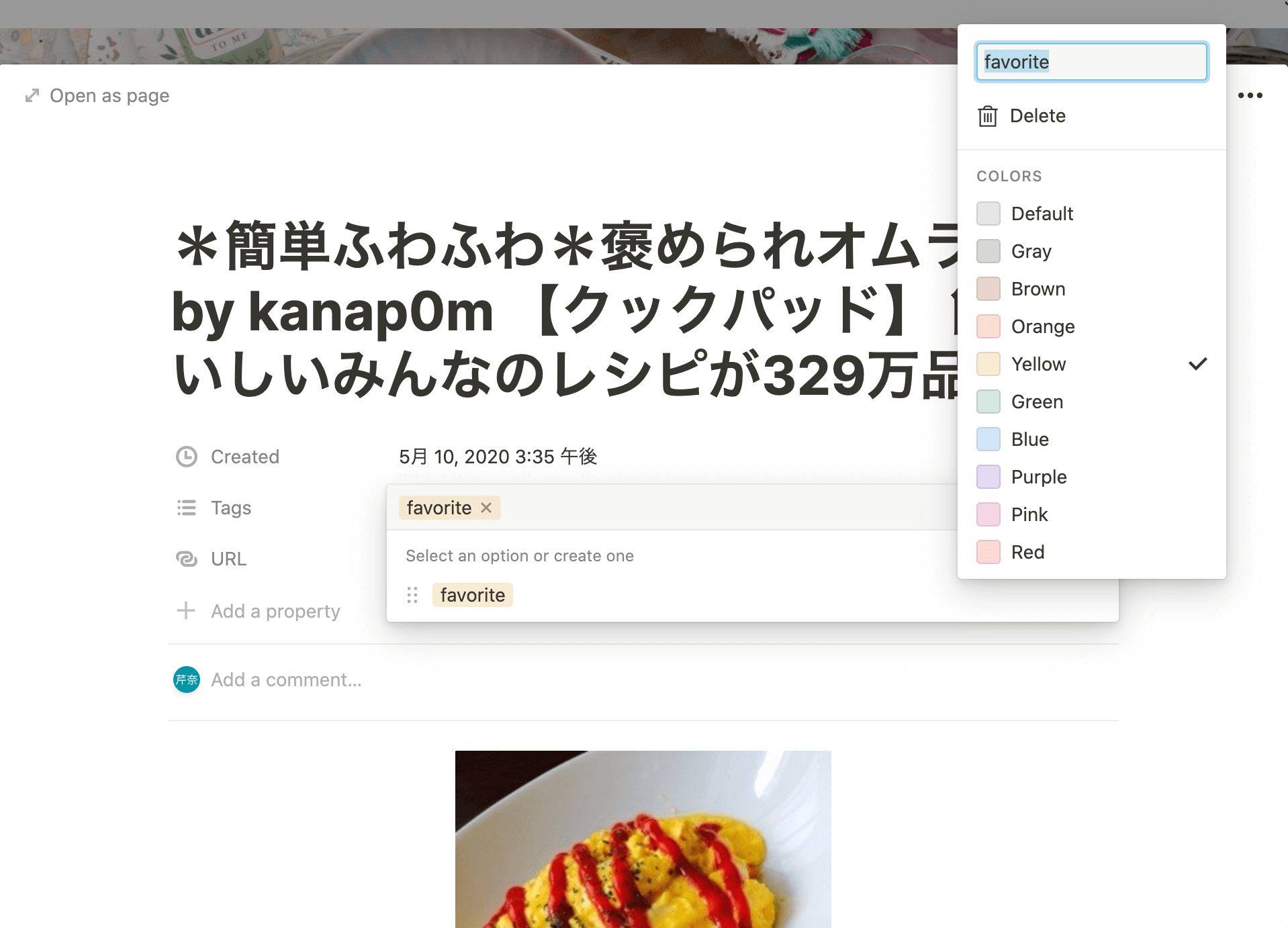
6-4.作ったタグの色と名前は右の「…」を押して変更できます

10色あるので、タグが増えても見分けやすいです

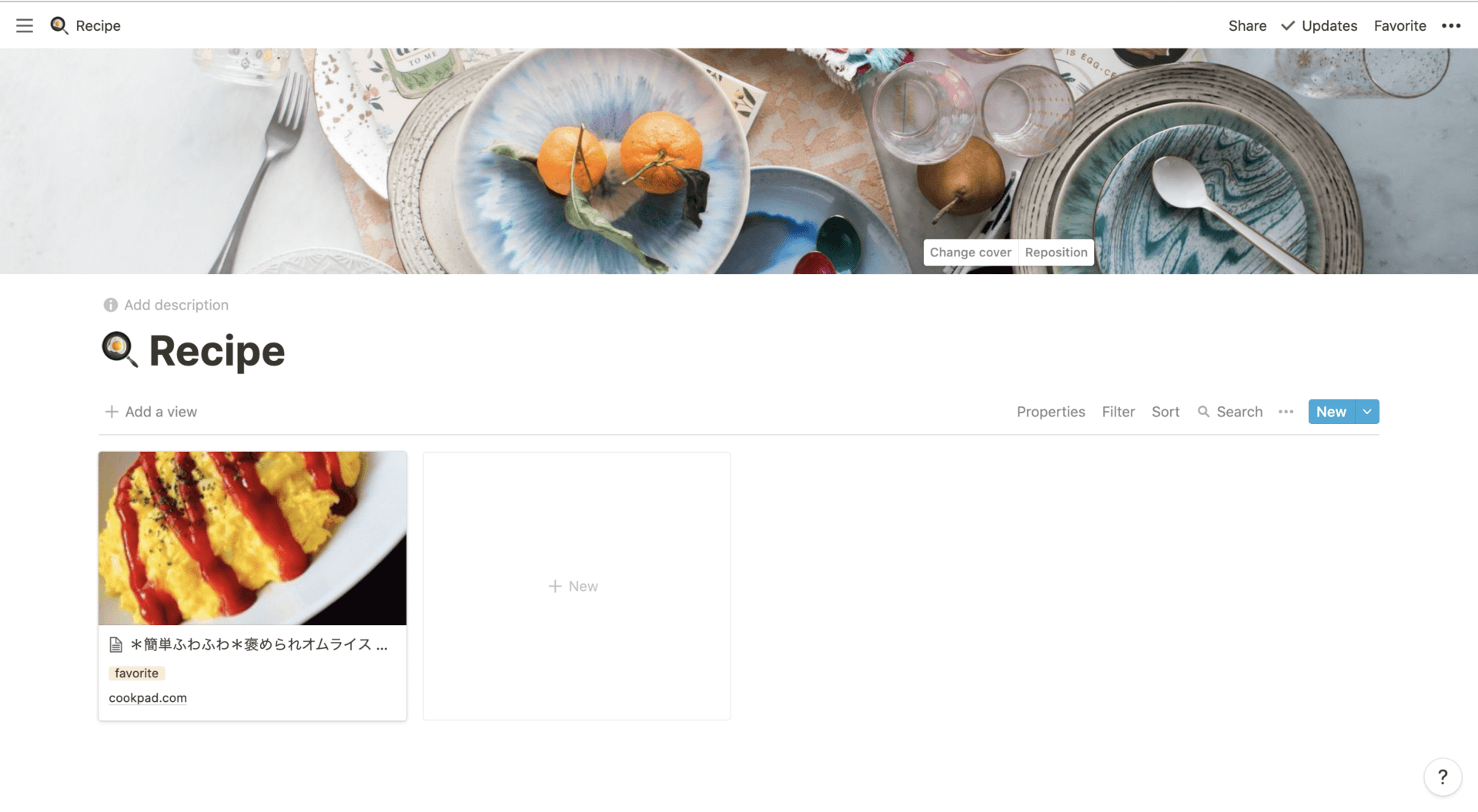
6-5.追加できたタグはトップページでこのように表示されます

7.タグで絞り込む方法
最後にタグで絞り込む方法を説明して終わります
先ほど作成したレシピページは1つしかレシピが保存されていないので、
わたしが普段使っている物で説明していきますね。
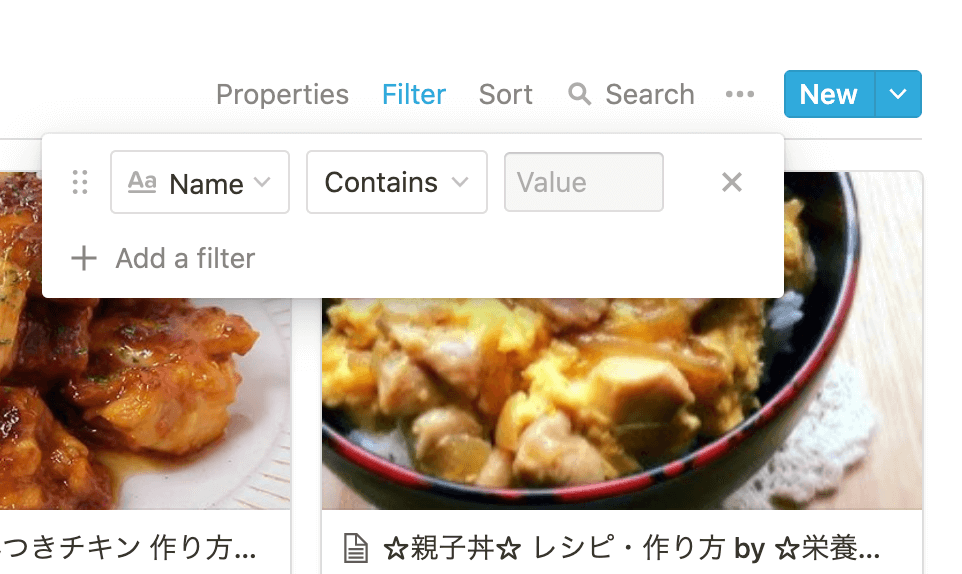
7-1.右の「Filter」を押します

7-2. 「Add a filter」を押します

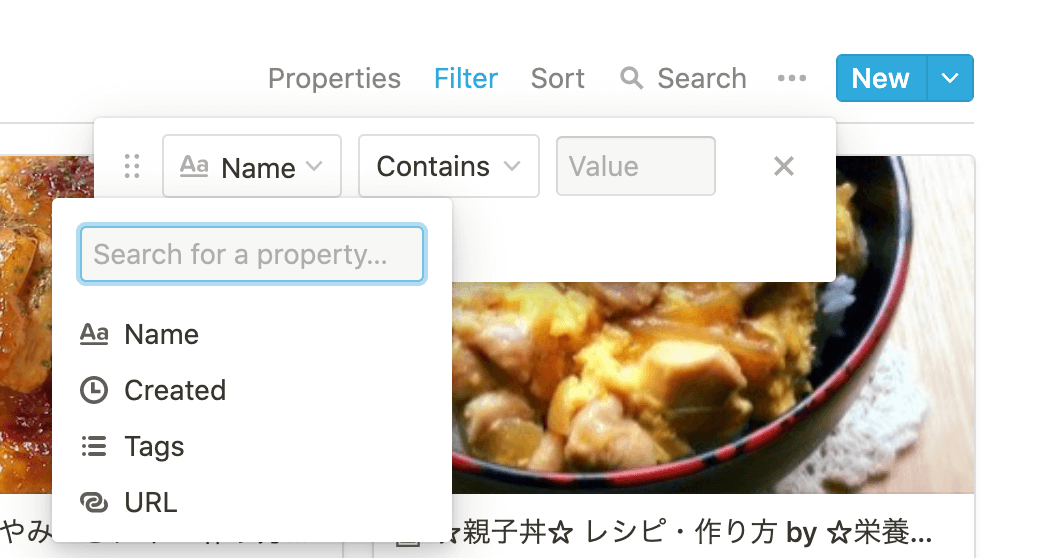
7-3.「Name」で「Tags」を選択します

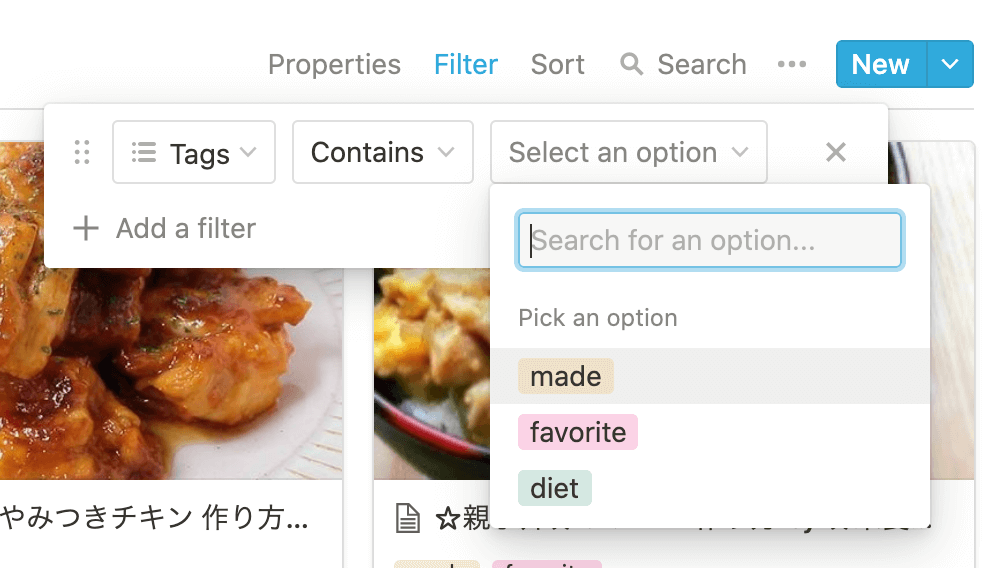
7-4.「Select an option」で好きな「タグ」を選択します

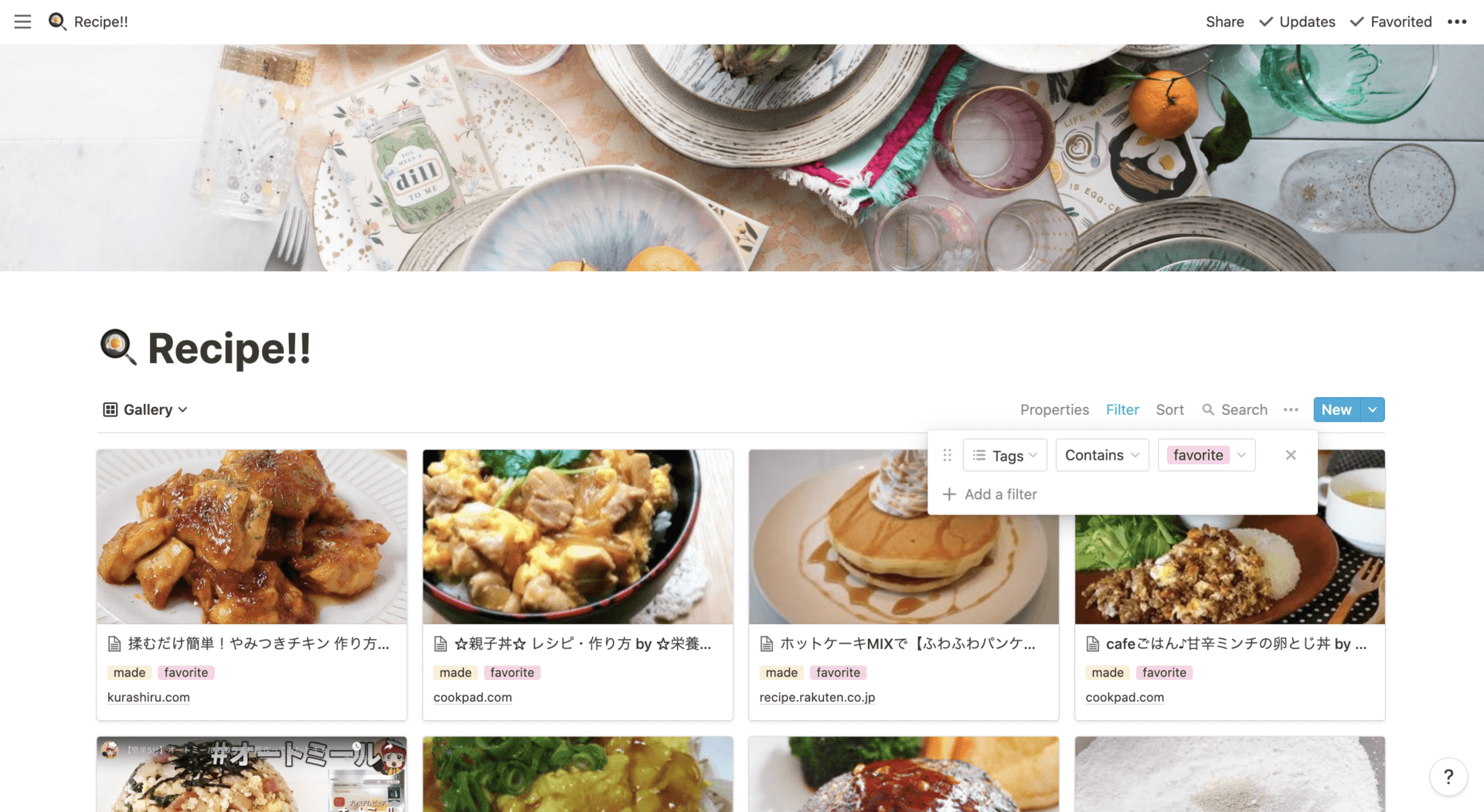
7-5.これで絞り込みができました!

※
さらに条件を追加したい場合は、「Add a filter」で追加します
最後に
これで「notion」の使い方の説明は終わりです!
長い説明を最後まで見ていただきありがとうございました。
ちなみに今回は、レシピのまとめでしたが、
同じように作成すれば、
未読のニュース記事をまとめておくのにも使えますよ!
「notion」の活用法はまだまだたくさんありますが、
今回はわたしが一番便利だと感じた「レシピ管理」を紹介しました。
できることもっとあるので、
慣れてきたらいろいろ試してみてください。
この記事がnotionを使い始めるきっかけになれたら、と思って書きました。
追記)

こちらの記事でnotionのテンプレートを公開してます。
アカウントがあれば、コピーしてすぐ使えるので是非チェックしてみてください。
また、おすすめしたいことがあったら更新しようと思います。
メインは小説の感想ブログなので、
他の記事もよかったらご覧ください◯






